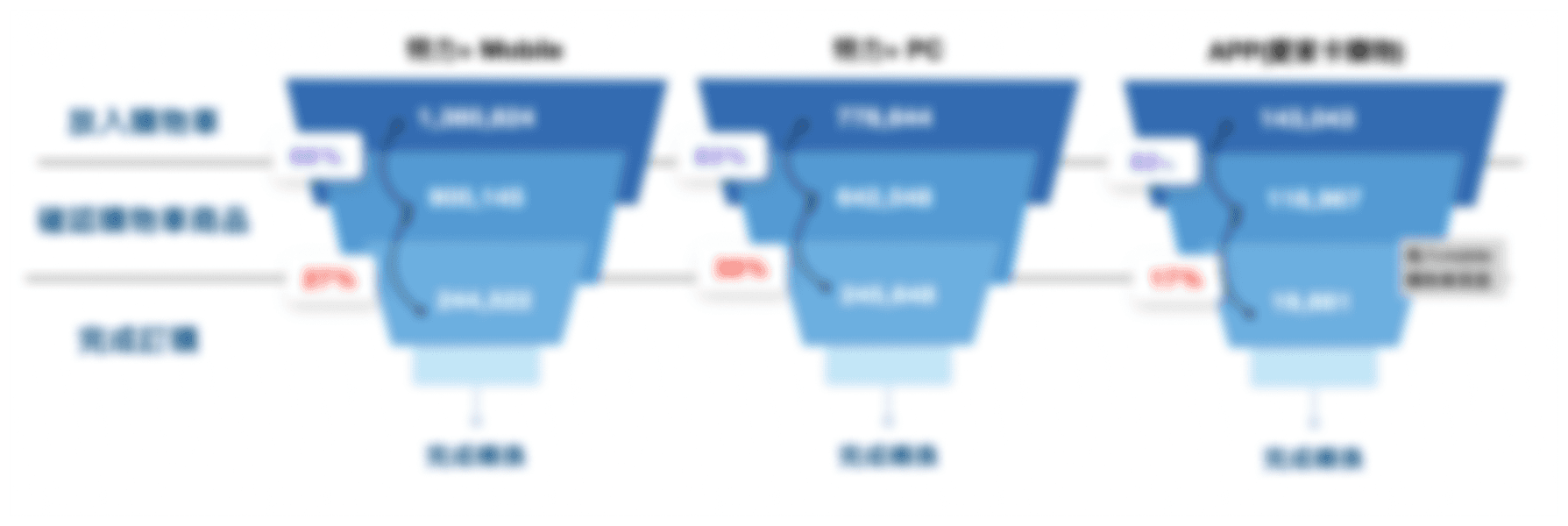
Google Analytics
UX Sitelens
清晰閱讀的購物車資訊
簡單的結帳流程
方便填寫的表格
通順的結帳流程




較少情景式的消費引導
商品分類單⼀一不彈性
切換同分類商品入⼝口單⼀
⽬目標性購物導向為主,無法刺刺激非⽬目標購物族群
增加瀏覽商品分類⽅方式及路路線,讓⽤用⼾戶瀏覽順暢無礙
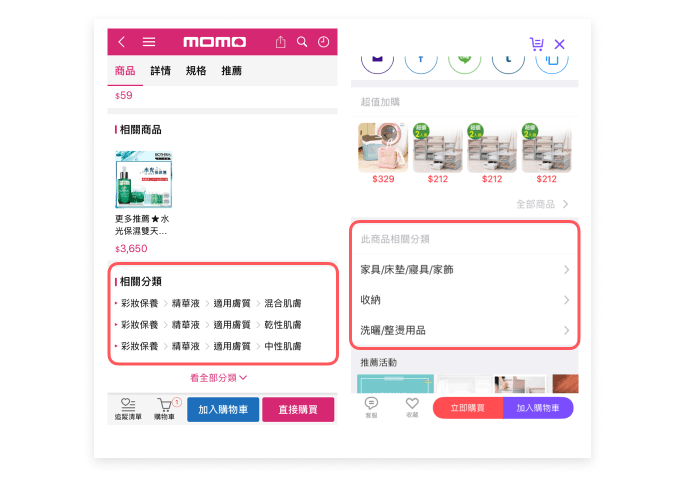
A:增加相關分類與商品標籤
商品⾴增加相關分類入⼝,增加⽤戶瀏覽相似商品類別的便捷
增加多維度標籤分類,提供⽤戶更彈性跟多元的商品分類,藉由標籤串連更多面向的商品


Ref example
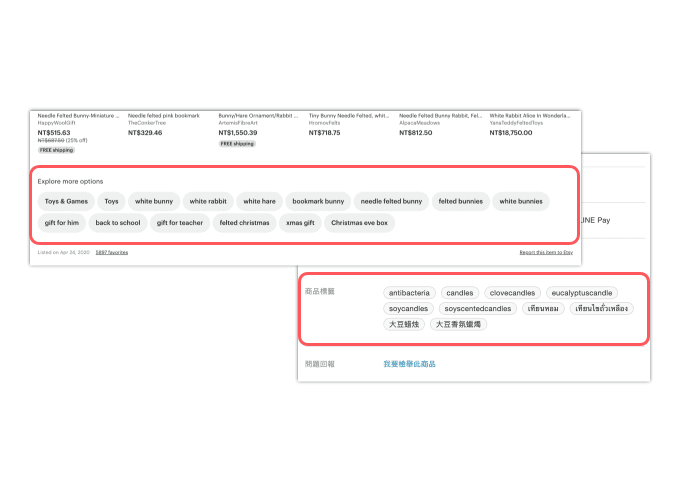
B:增加商品標籤
多⾯向推薦商品,吸引⽤戶查看與瀏覽,刺激非⽬的導向的購物選擇

Ref example
評價數少,參參考價值低
部分商品資訊冗長,瀏覽時不易易聚焦
評價資訊錯誤,降低⽤用⼾戶對資訊的信賴
透過⽤戶⼝碑與專家知識型資訊加速⽤⼾購買決策
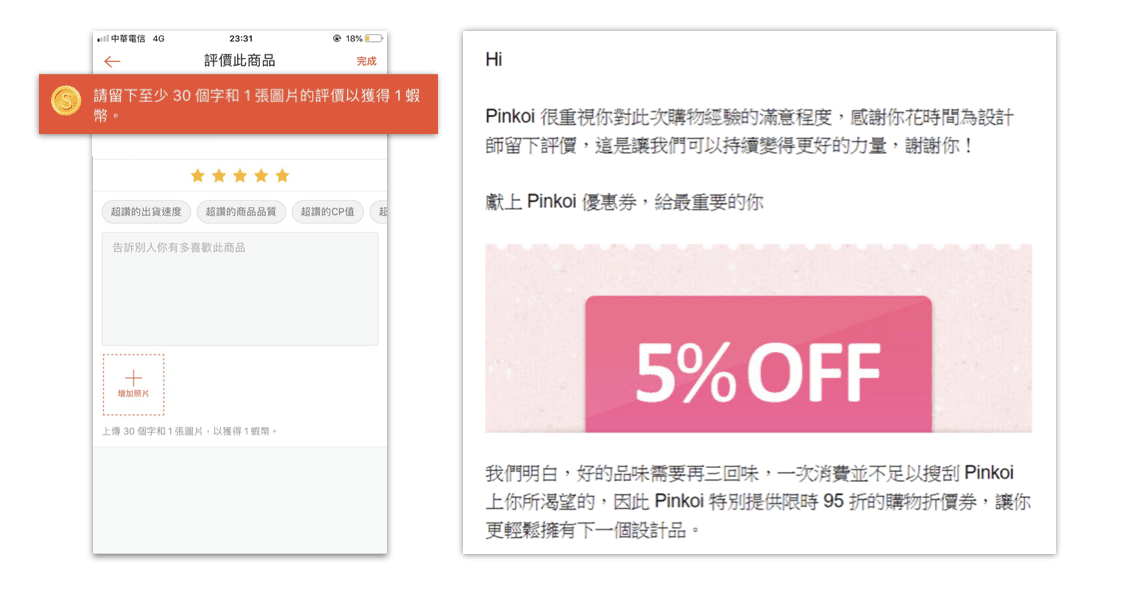
A:便捷的評價+獎勵誘因
1. 適當時間提醒⽤戶留下評價,提供便利簡易的操作引導及模板文字,提⾼⽤戶評價意願
2. 提供評價獎勵,如:優惠券、紅利代幣等,增加提⾼用戶回訪消費機會與刺激。

Ref example
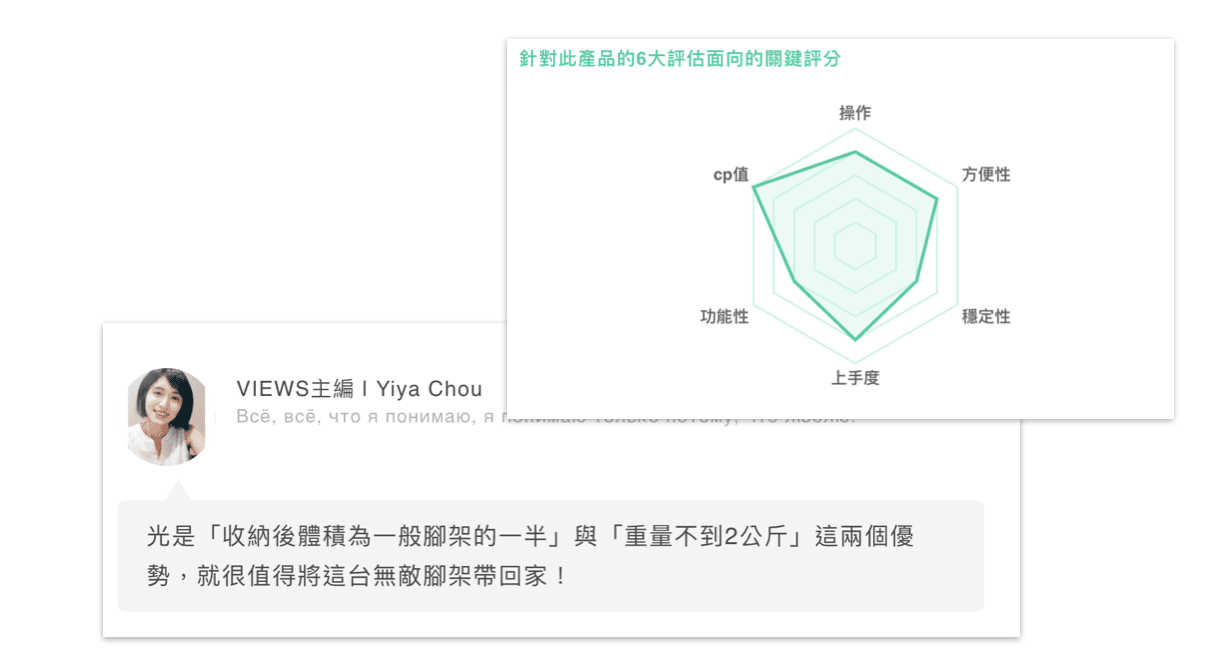
B:專業點評+重點式資訊評比
1. 提供專家點評內容,提供⽤戶知識型資訊
2. 加入重點資訊評比,讓⽤戶能快速掌握商品重點。

Ref example
購買商品品項與被收藏商品品項在比例例數字上表現相符,推測收藏功能在完成結帳前常被⽤戶用來暫存欲購買的商品。
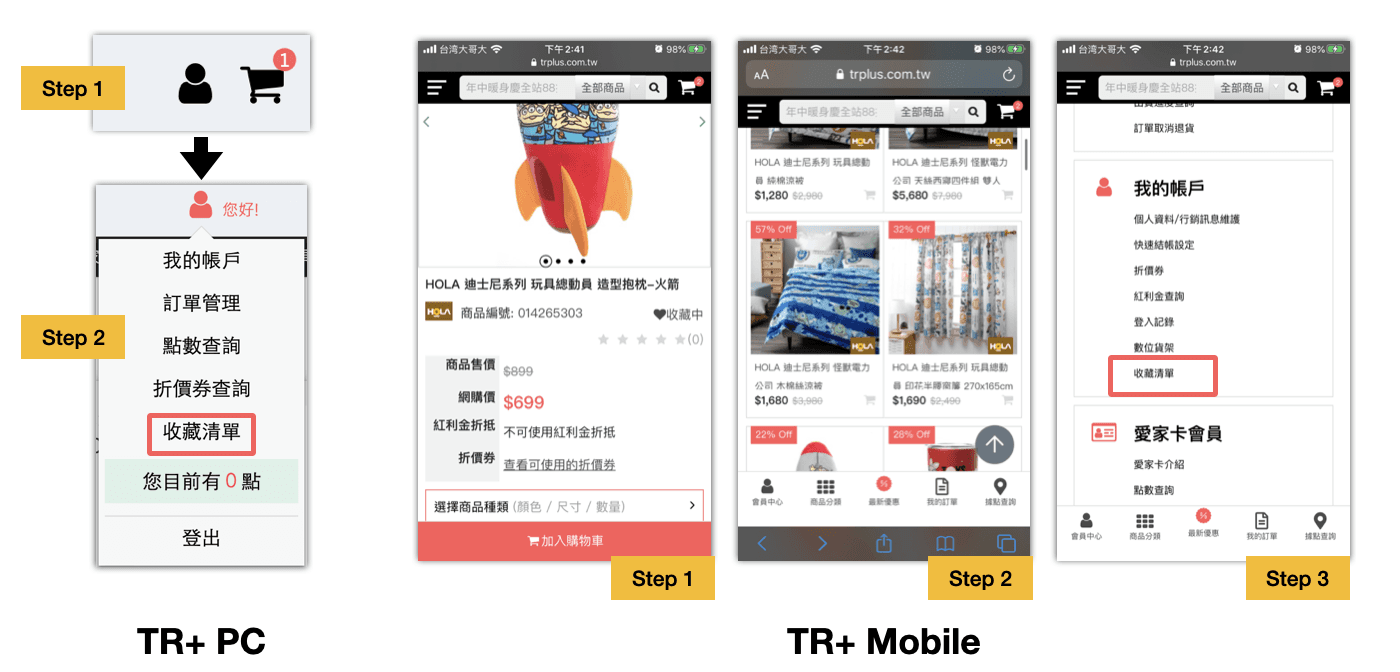
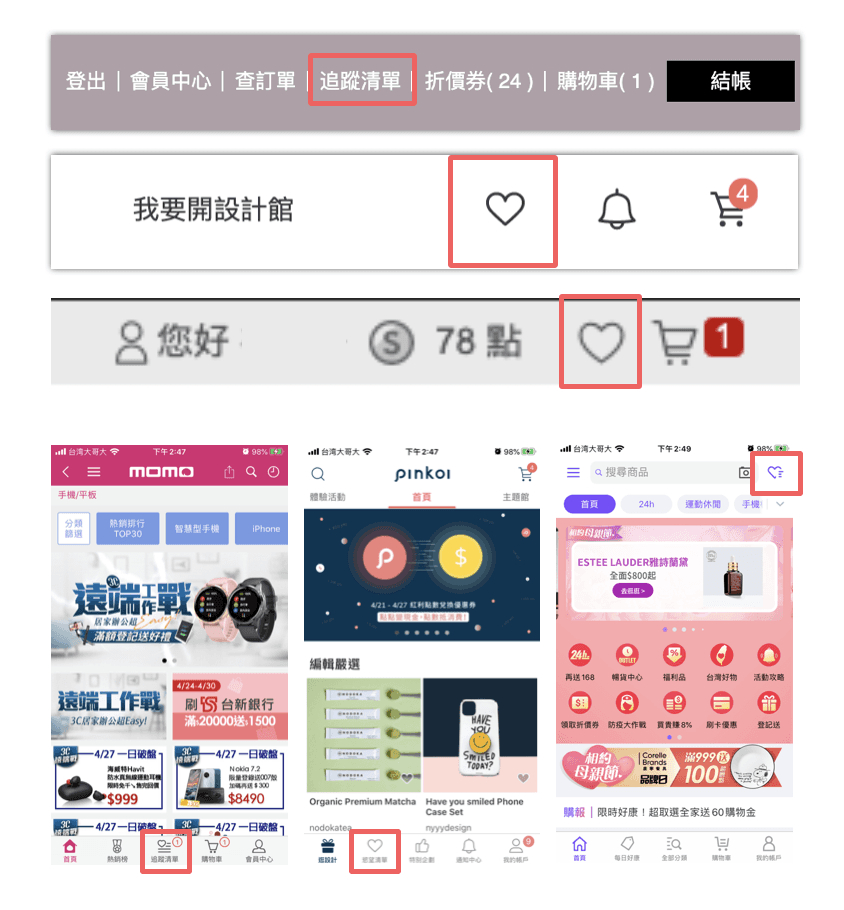
便捷醒目的收藏清單按鈕,縮短加入收藏後到結帳的操作步驟
將收藏清單入口按鈕提升至導航列第⼀層
目前的桌面版本需要兩個步驟才能訪問收藏列表,而手機版本需要三個步驟。

將收藏清單入口提⾼置導航列列第一層,讓⽤戶於各⾴面皆可⼀鍵抵達收藏清單,縮短操作流程

Ref example
表單無填寫錯誤即時反饋,易增加結帳時間,⽤戶放棄結帳
資訊排版不整,閱讀費力
Mobile字級與按鈕過⼩小,不易閱讀,容易產生操作錯誤

// Due to proprietary information, the images are blurred. //
優化行動體驗介面,提⾼ Mobile 的結帳轉換
A:適應移動裝置的字級與按鈕
因應資訊及功能的增加,優化瀏覽舒適度,降低操作錯誤,提⾼⽤戶在零碎時間結帳的機會
B:優化付款⽅式的項⽬順序
因應現代⽤戶的付款習慣與參考數據資料,優化付款項目排序,加速結帳流程
提供即時的系統反饋提醒,降低⽤戶等待時間的不耐感或放棄
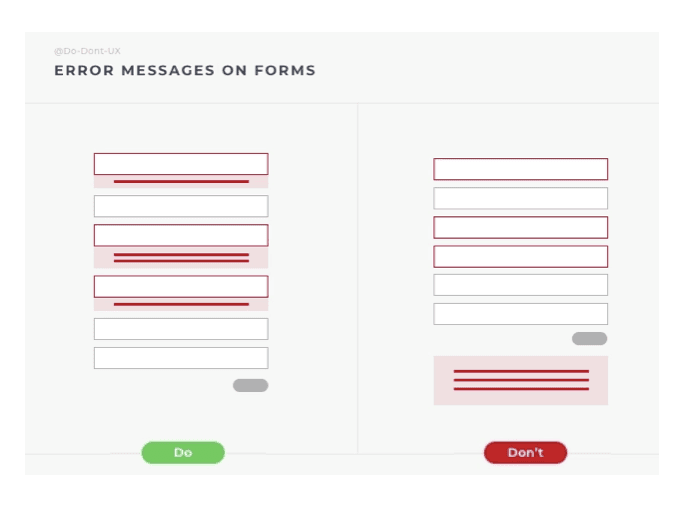
A:即時提供錯誤反饋
表單填寫時,即時提⽤戶錯誤訊息,避免⽤戶填寫完才⼀次告知,降低用⼾不耐感

Ref example
B:提供趣味 Loading
系統運轉時,提供⽤戶趣味性 loading 動畫,降低⽤戶有感等待

Ref example
字級過⼩/過細閱讀困難
同資訊/同操作於各⾴面表現形式不統⼀
可操作與不可操作的按鈕顏⾊一樣
產品說明無統⼀規範
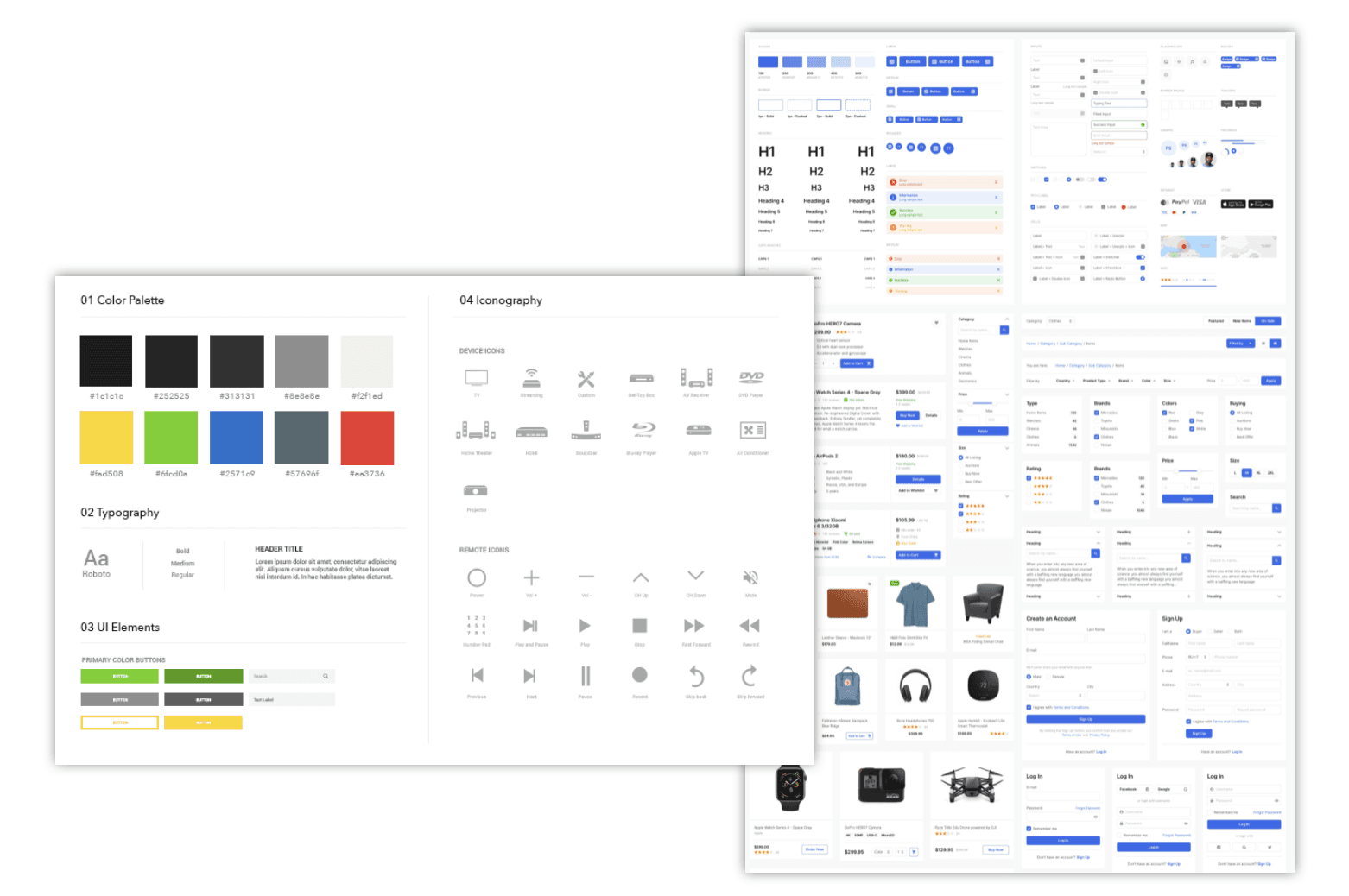
Ensure consistency in user experience, readability of information, and enhance the overall presentation of the brand style.

Ref example
提升易用性:一致的設計和標準化的互動模式使⽤⼾⽅便地瀏覽和與網站或應⽤互動。
提升可讀性:清晰和標準化的設計元素確保信息對⽤⼾來說易於訪問和閱讀,從⽽提升其整體體驗。
優化體驗:平台上的標準化⼯作流程和設計元素創造出對⽤⼾來說無縫的體驗,減少了混淆和挫敗感。
增強信任和信心:一致且專業的設計⼀定⽤⼾對品牌及其產品或服務的互動更具信任感,使他們對其互動更加自信。
提升品牌形象:一致且標準化的設計風格和工作流程可以提升品牌形象的一致性和專業性。
增加⽤⼾滿意度:提供一致且易讀的設計和操作⽅法可以提升⽤⼾的整體體驗,從⽽增加他們的滿意度。
提升品牌忠誠度:良好的⽤⼾體驗可以增加⽤⼾對品牌的信任和忠誠度,從⽽提⾼品牌忠誠度和聲譽。
節省成本:建⽴全⾯的設計系統可以提⾼團隊效率,減少冗餘⼯作,從⽽節省時間和成本。