Buddha Museum
Buddha Museum
Client: Fo Guang Shan
Client: Fo Guang Shan
Role: UX/Visual Designer @Ogilvy
Role: UX/Visual Designer @Ogilvy
Date: Aug. 2020
Date: Aug. 2020



Project Points
Project Points
#Website Redesign #Positioning Definition
#Information Architecture Restructuring #Appealing Interface
#Website Redesign #Positioning Definition
#Information Architecture Restructuring #Appealing Interface
Project Role
Project Role
#UX Design #Visual Design #Information Architecture Design #Market Research #Product Positioning Analysis #Design Lead
#UX Design #Visual Design #Information Architecture Design #Market Research #Product Positioning Analysis #Design Lead
About
Fo Guang Shan
Buddha Museum
About
Fo Guang Shan
Buddha Museum
現行網站已經建置了十多年,缺乏符合現代人使用網站的習慣,對於現在的使用者來說易用性跟吸睛度都有門檻。為了符合現在人使用的慣性,網站需要全面更新,以符合當前的設計趨勢和用戶期望。
未來,佛陀紀念館將轉型為一個著名的旅遊勝地。網站內容必須進行改版,展現佛陀紀念館的獨有特色以吸引國內外遊客,將紀念館打造成一個對所有人都想來觀光的地方。
現行網站已經建置了十多年,缺乏符合現代人使用網站的習慣,對於現在的使用者來說易用性跟吸睛度都有門檻。為了符合現在人使用的慣性,網站需要全面更新,以符合當前的設計趨勢和用戶期望。
未來,佛陀紀念館將轉型為一個著名的旅遊勝地。網站內容必須進行改版,展現佛陀紀念館的獨有特色以吸引國內外遊客,將紀念館打造成一個對所有人都想來觀光的地方。
Problem
Problem
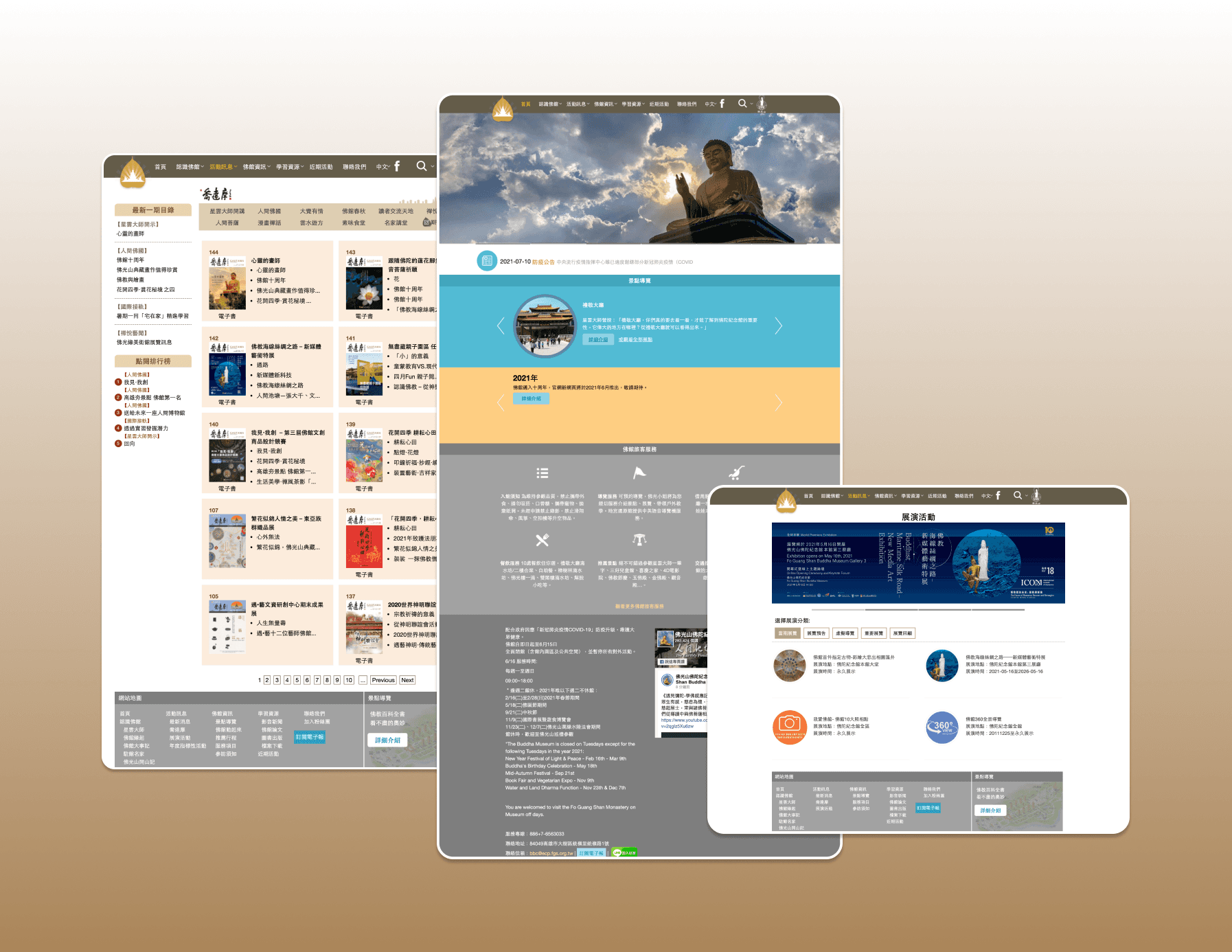
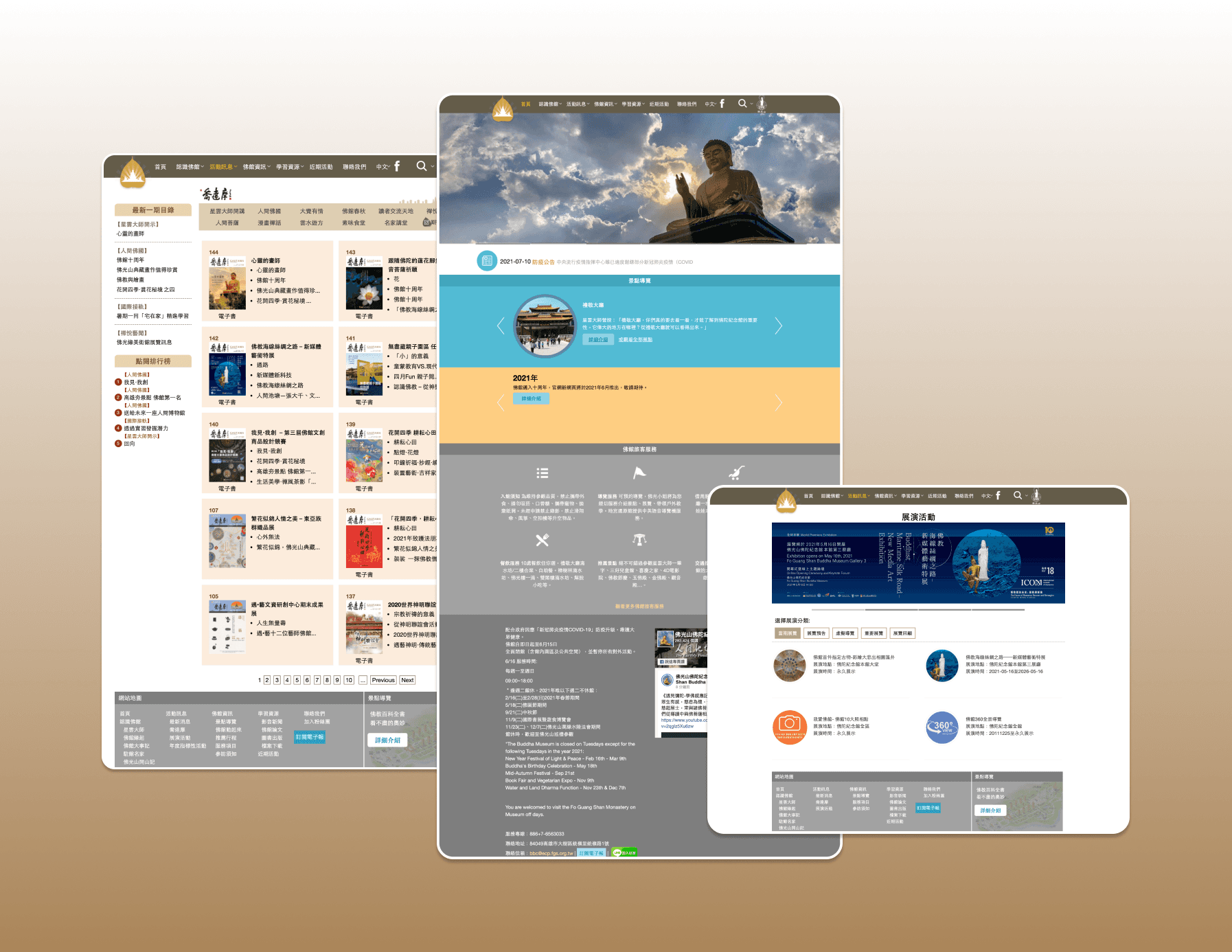
佛陀紀念館的網站已運營了十多年,結構複雜且內容過時。其網站結構與使用者的習慣相去甚遠,導致普通用戶難以快速的瀏覽和找到所需要的資訊。
儘管網站提供了大量的信息,但其大部分內容主要面向佛教修行者,而非未來佛陀紀念館希望吸引的廣泛受眾。另外,網站對佛陀紀念館的獨特特點及其多樣的文化遺產展示也未展示。
佛陀紀念館的網站已運營了十多年,結構複雜且內容過時。其網站結構與使用者的習慣相去甚遠,導致普通用戶難以快速的瀏覽和找到所需要的資訊。
儘管網站提供了大量的信息,但其大部分內容主要面向佛教修行者,而非未來佛陀紀念館希望吸引的廣泛受眾。另外,網站對佛陀紀念館的獨特特點及其多樣的文化遺產展示也未展示。



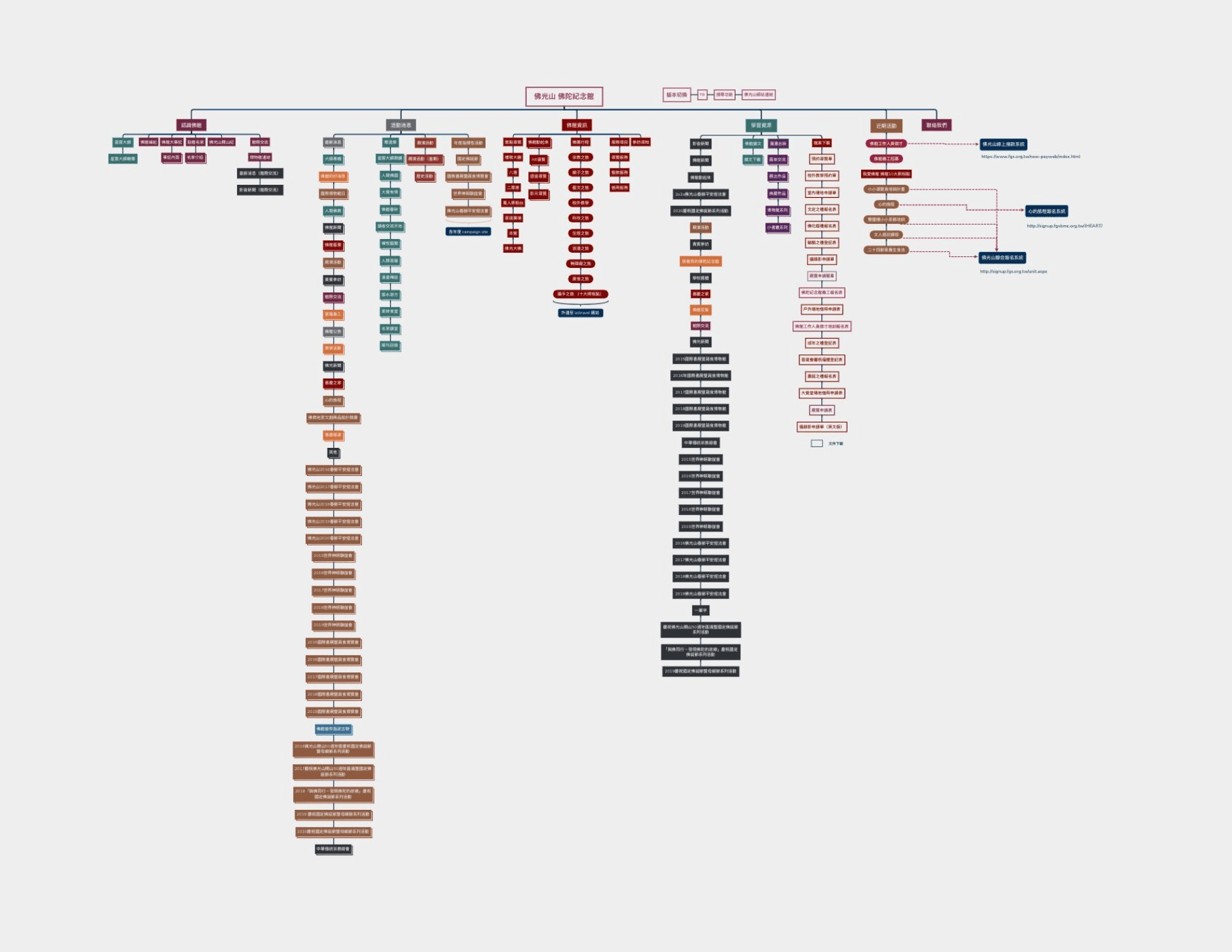
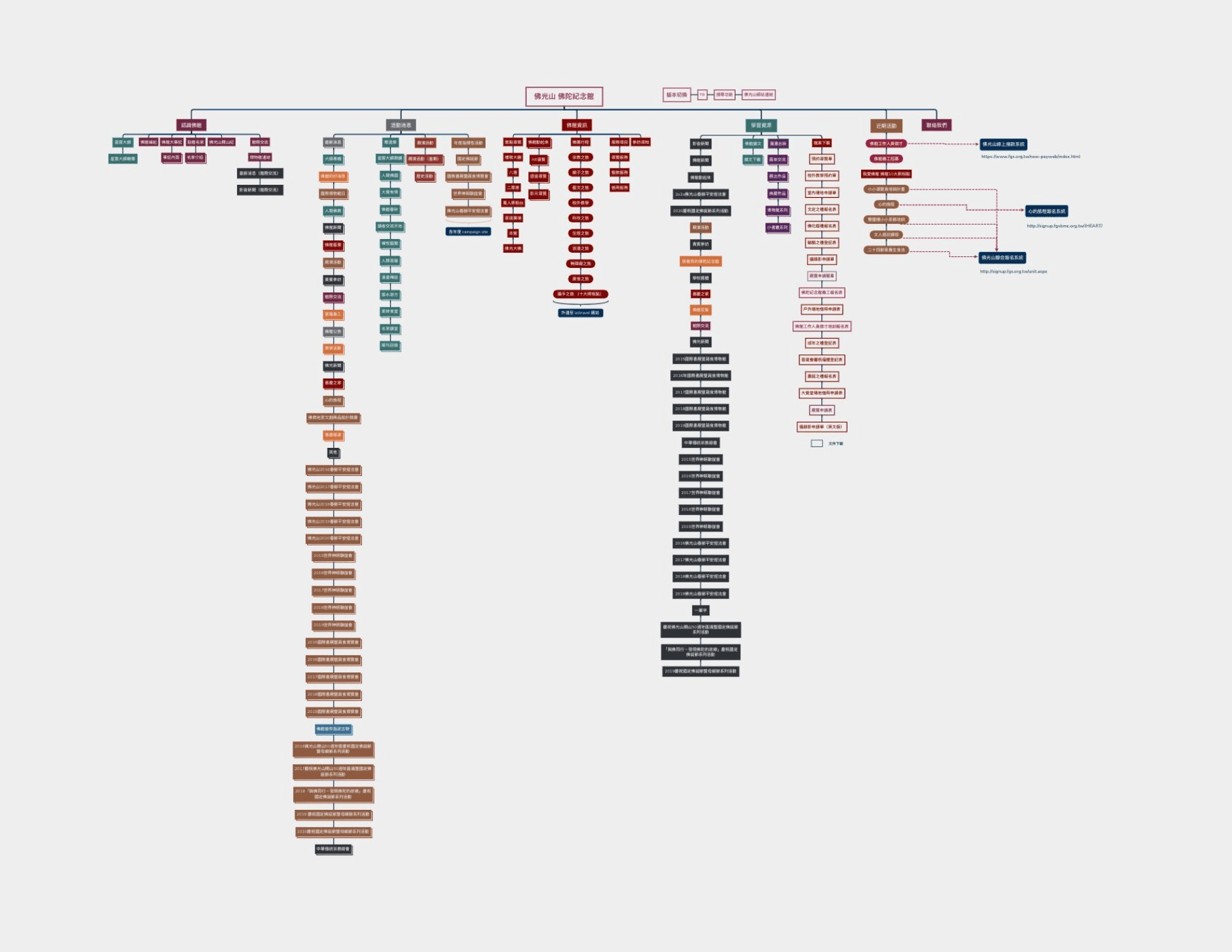
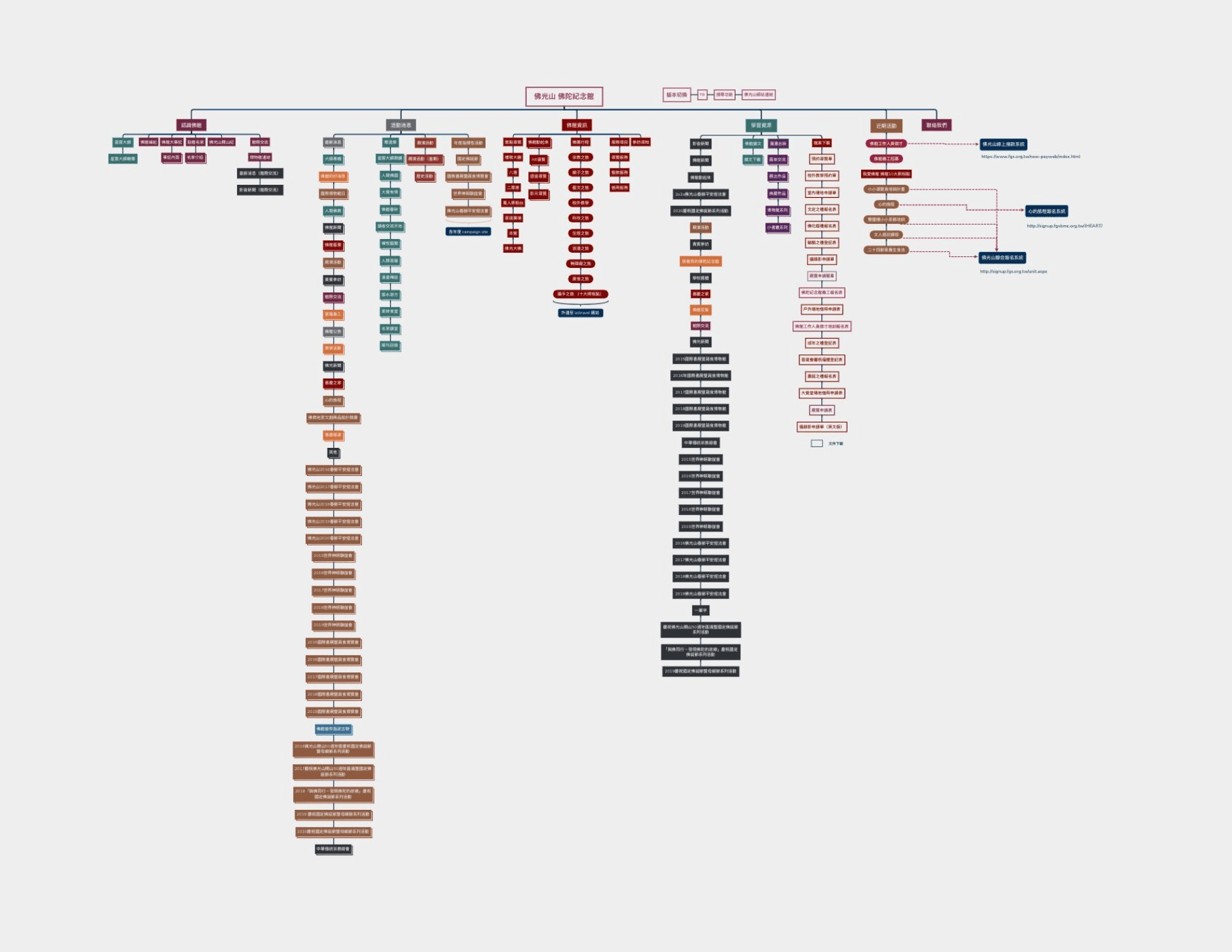
網站資訊架構/ 改版前
網站資訊架構/ 改版前
網站存在內容碎片化的問題,資訊分散在多個部分與多個頁面,缺乏清晰的組織結構。這種缺乏統一引導的架構讓用戶必須非常仔細的搜尋才能找到所需要的資訊。



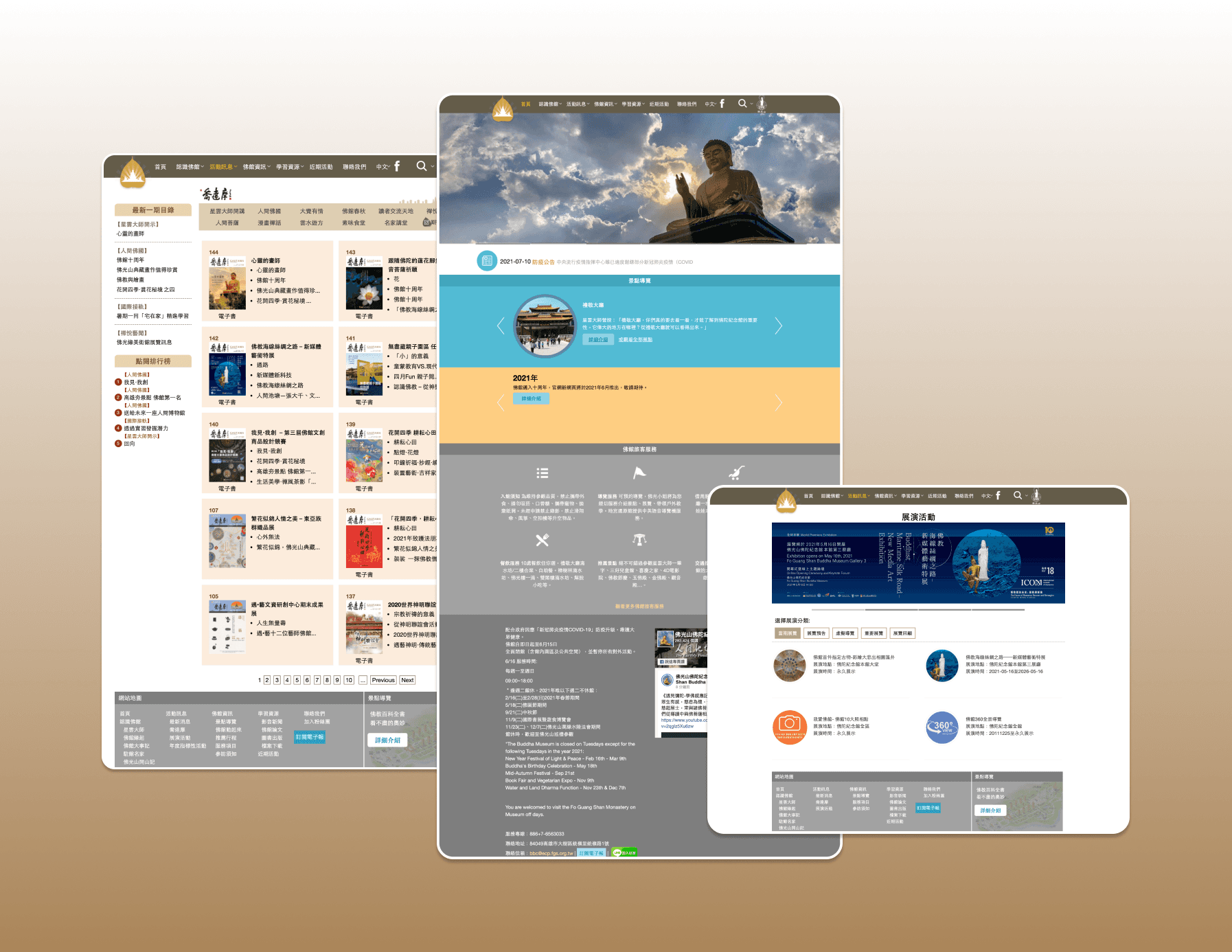
視覺風格與介面/ 改版前
視覺風格與介面/ 改版前
網站的視覺設計和色彩搭配未能有效傳達宗教傳統的莊嚴感,也未能展現宗教文物的藝術氛圍。以文字為主的界面設計給人資訊文本網站的印象,而未能捕捉到紀念館的本質。
Our Design Flow
Our Design Flow
Research & Analysis
Research & Analysis
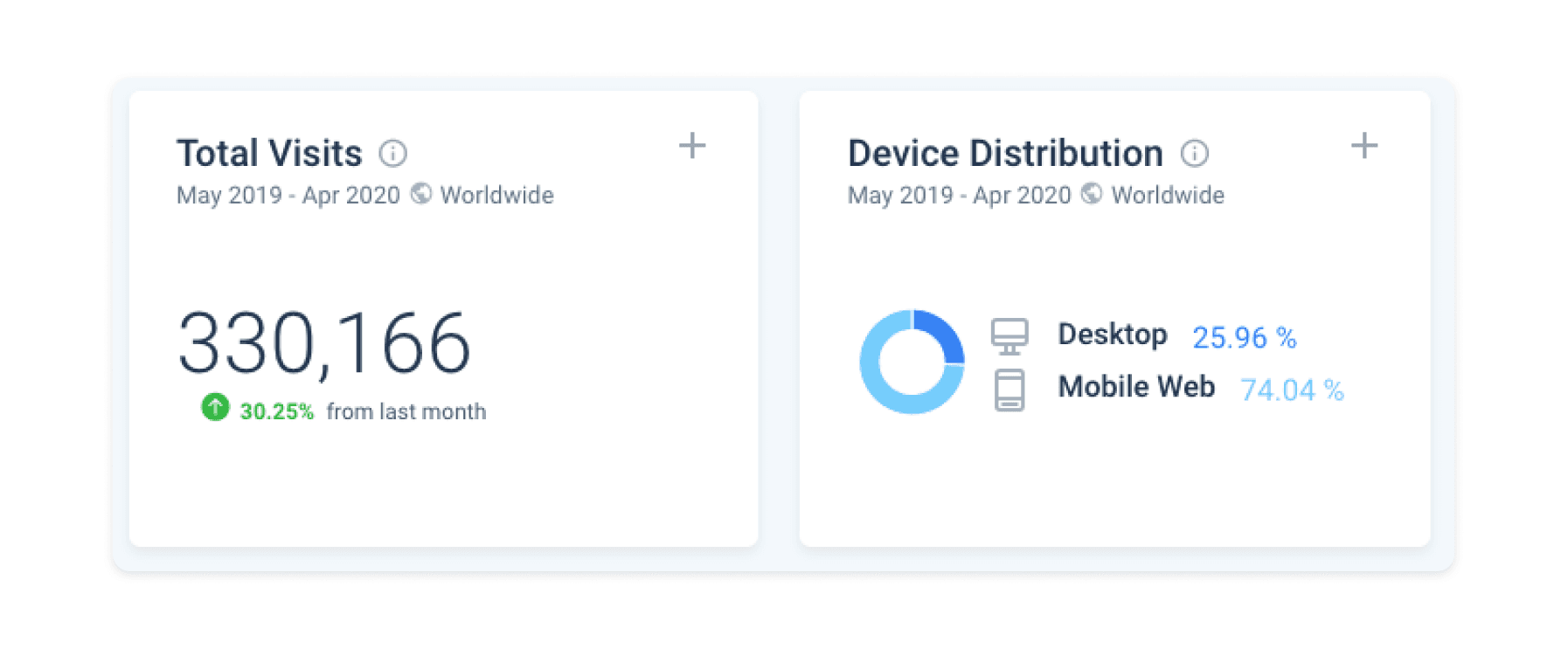
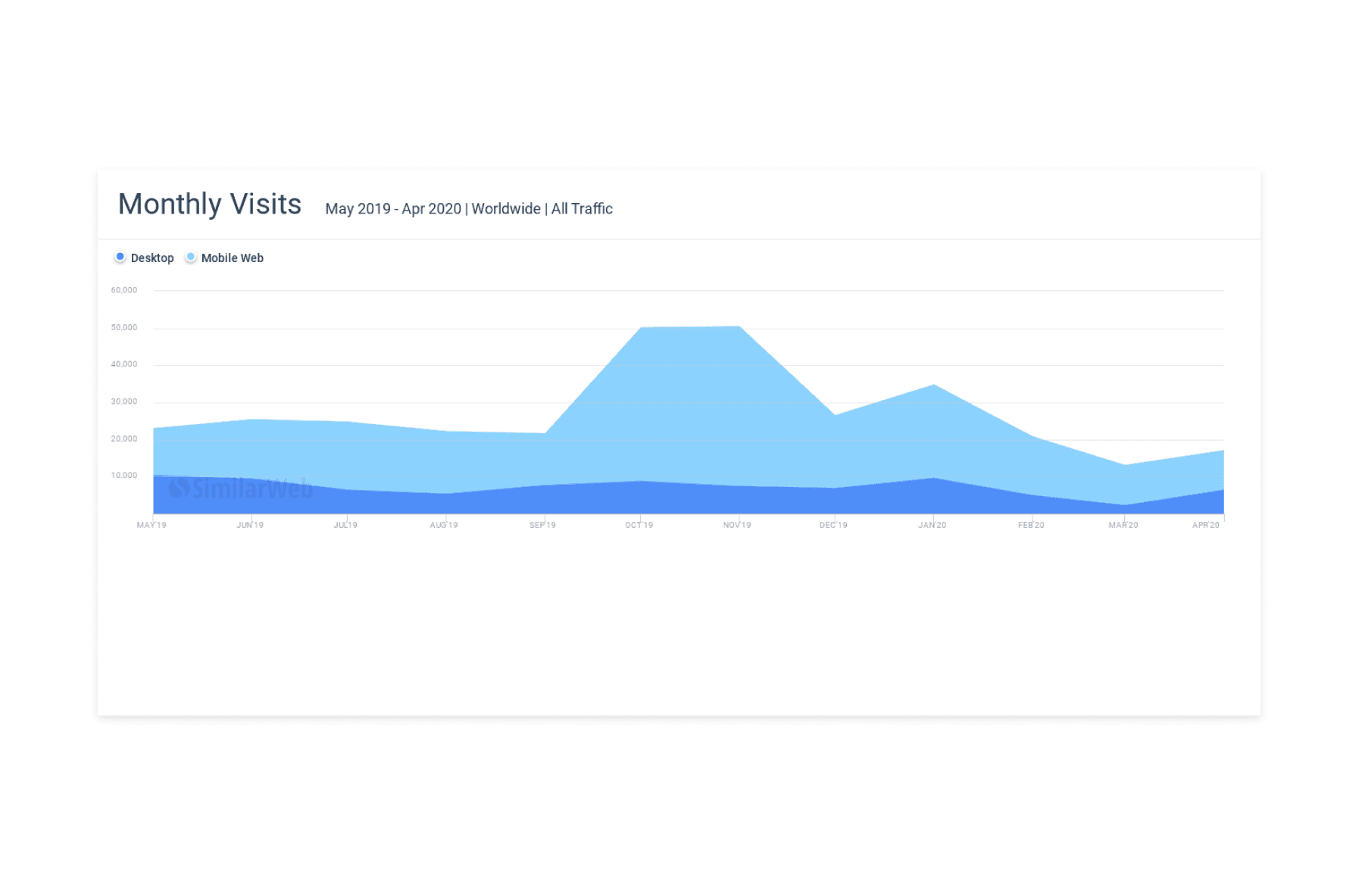
使用 Google Analytics 和 SimilarWeb 等工具分析訪客的地理分布和行為。與博物館工作人員進行訪談,了解當前訪客的需求。同時研究了國際博物館網站的內容和網站架構。
使用 Google Analytics 和 SimilarWeb 等工具分析訪客的地理分布和行為。與博物館工作人員進行訪談,了解當前訪客的需求。同時研究了國際博物館網站的內容和網站架構。
Definition
Definition
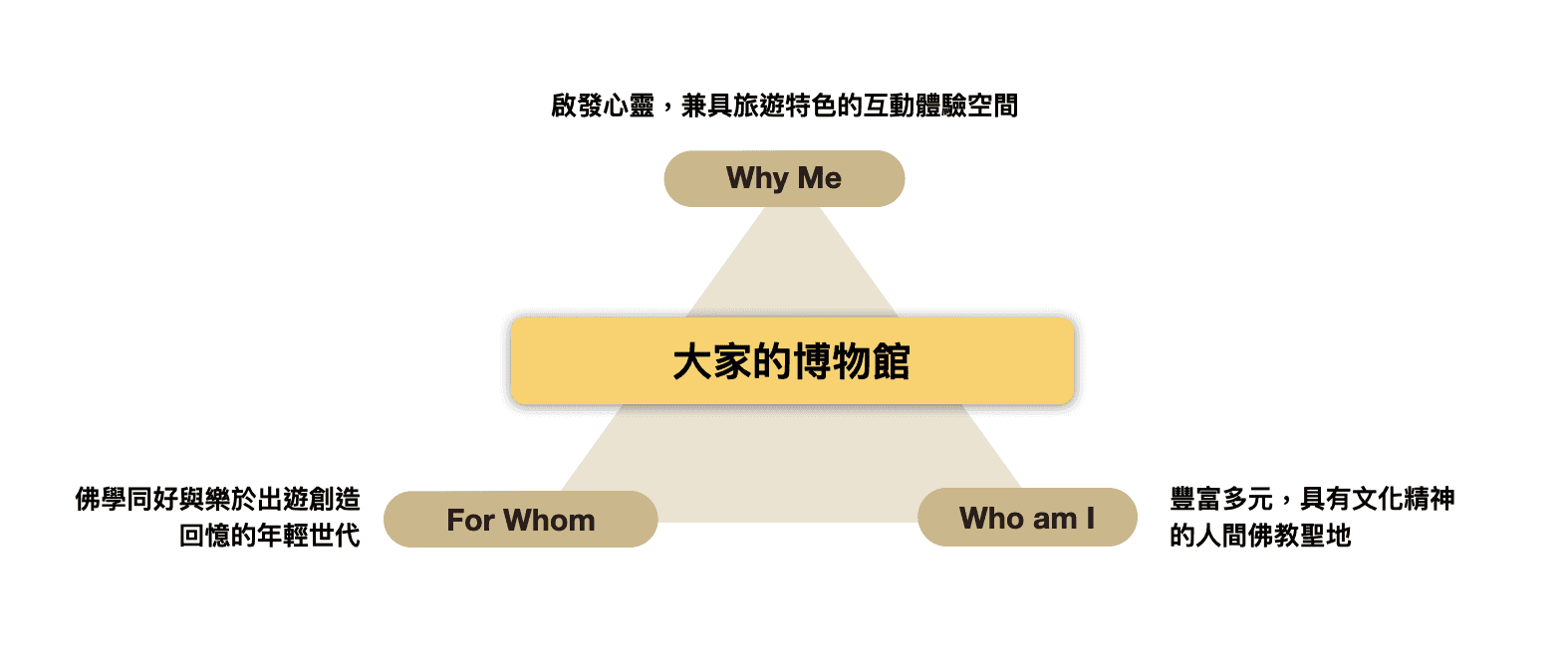
運用了“why”,“who”,以及“who am I” 的架構來重新定義網站的目的和受眾。
運用了“why”,“who”,以及“who am I” 的架構來重新定義網站的目的和受眾。
Design
Design
根據新的網站地定位,設計了新的的資訊架構和使用友善的使用流程。
根據新的網站地定位,設計了新的的資訊架構和使用友善的使用流程。
Development
Development
與外部 UI 設計師合作,確保視覺風格的一致性。製作高保真原型,並與開發團隊緊密合作,進行測試。
與外部 UI 設計師合作,確保視覺風格的一致性。製作高保真原型,並與開發團隊緊密合作,進行測試。
RESEARCH

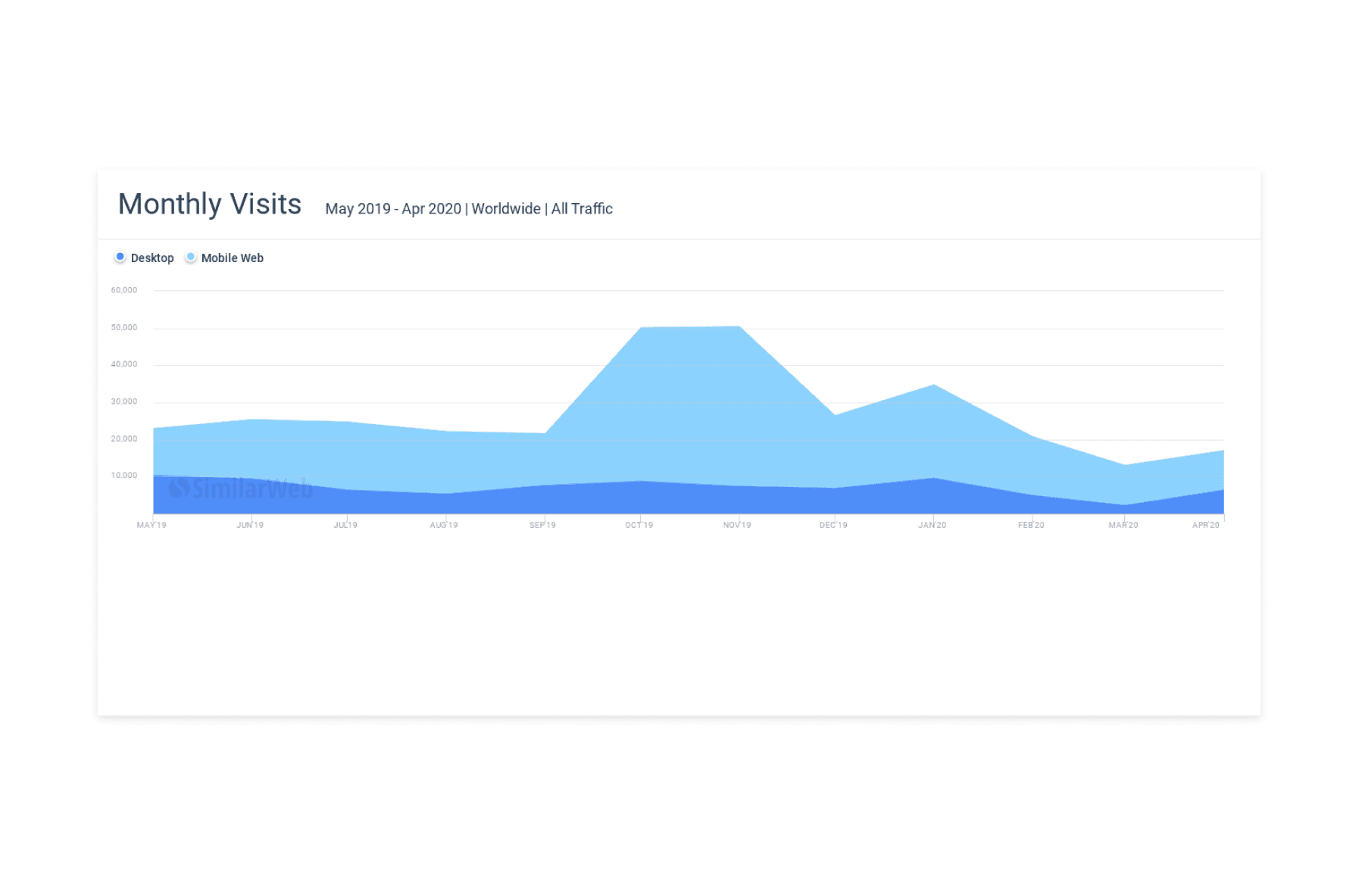
手機流量佔比高達74%
手機流量佔比高達74%


高峰流量發生在每年十月和一月的年度活動期間
高峰流量發生在每年十月和一月的年度活動期間

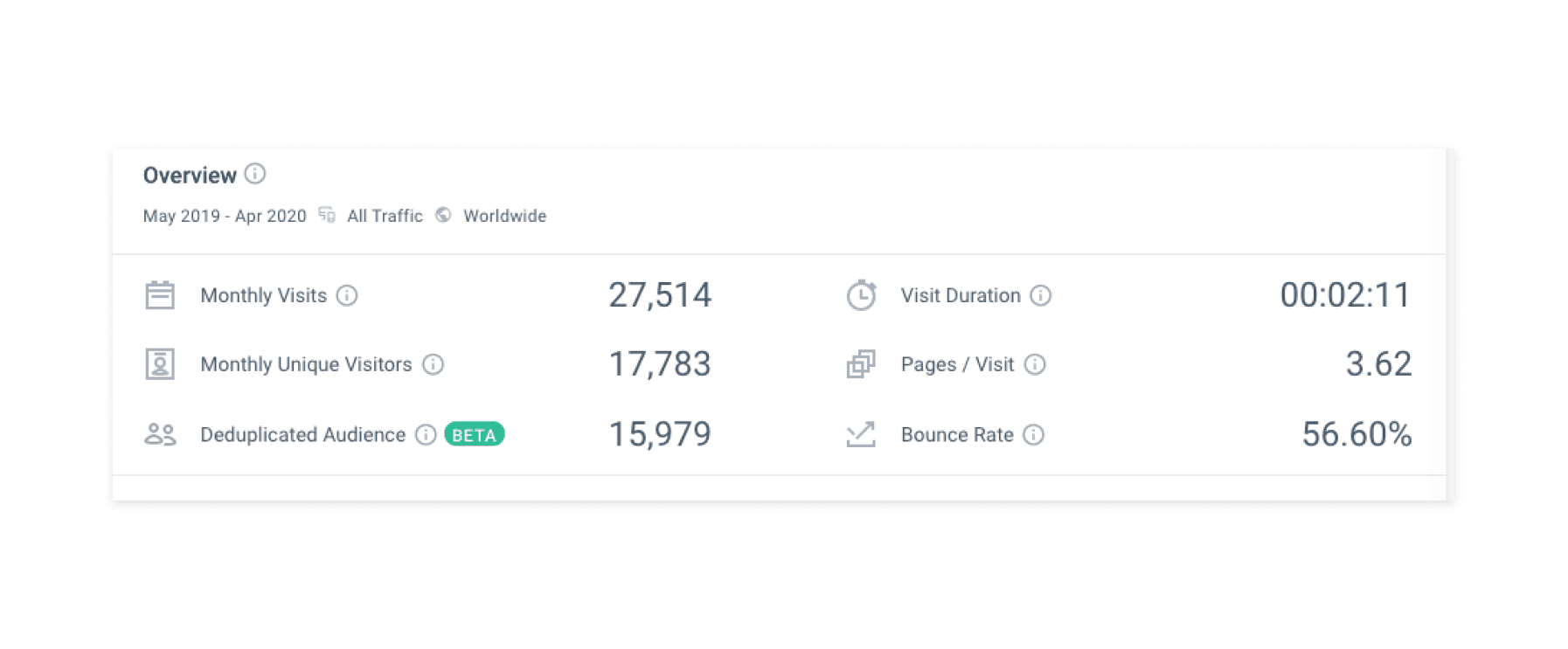
用戶在網站上的平均停留時間為2分鐘
用戶在網站上的平均停留時間為2分鐘


用戶造訪的TOP20頁面
用戶造訪的TOP20頁面

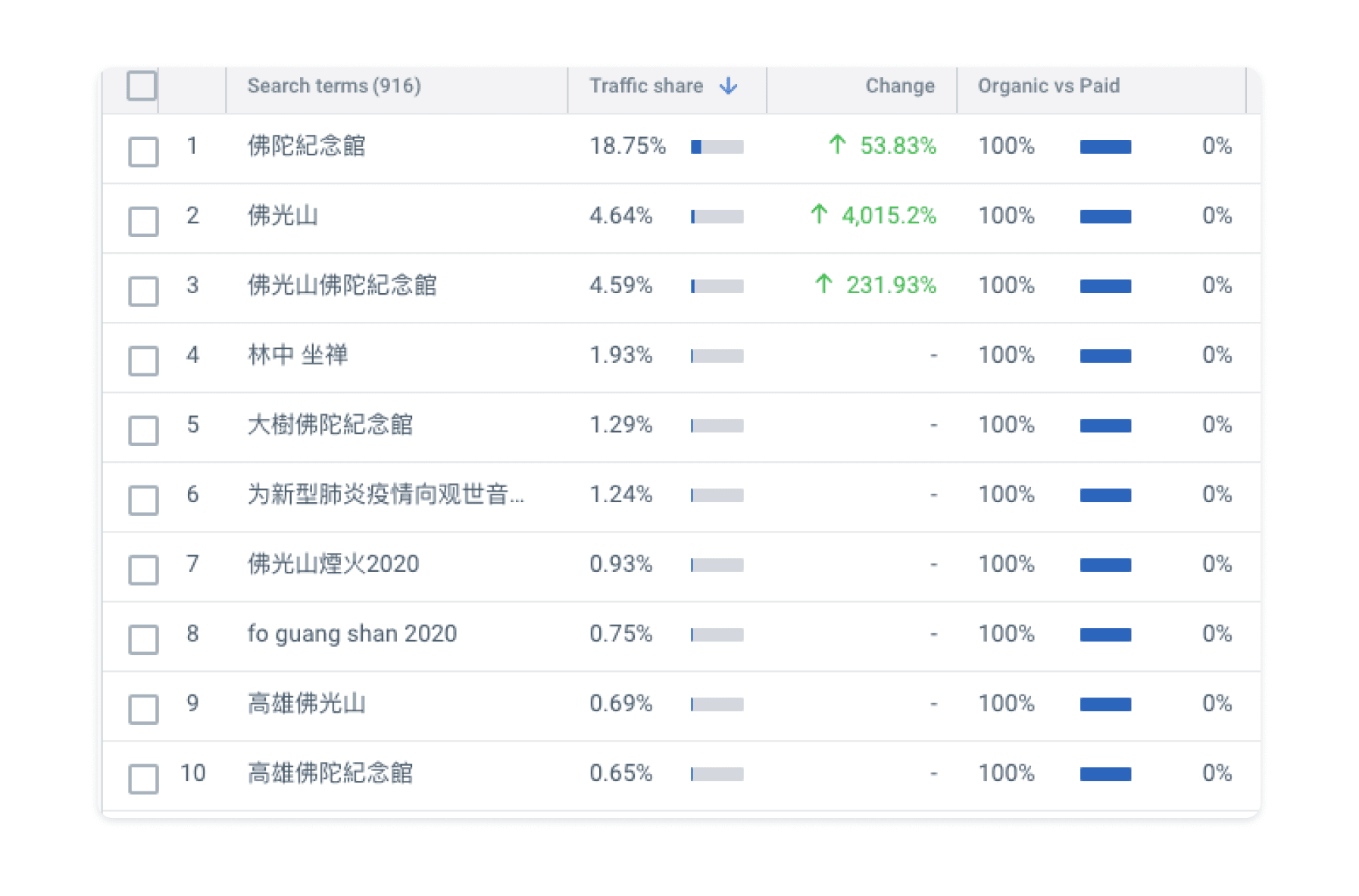
用戶搜尋時使用的關鍵字
用戶搜尋時使用的關鍵字


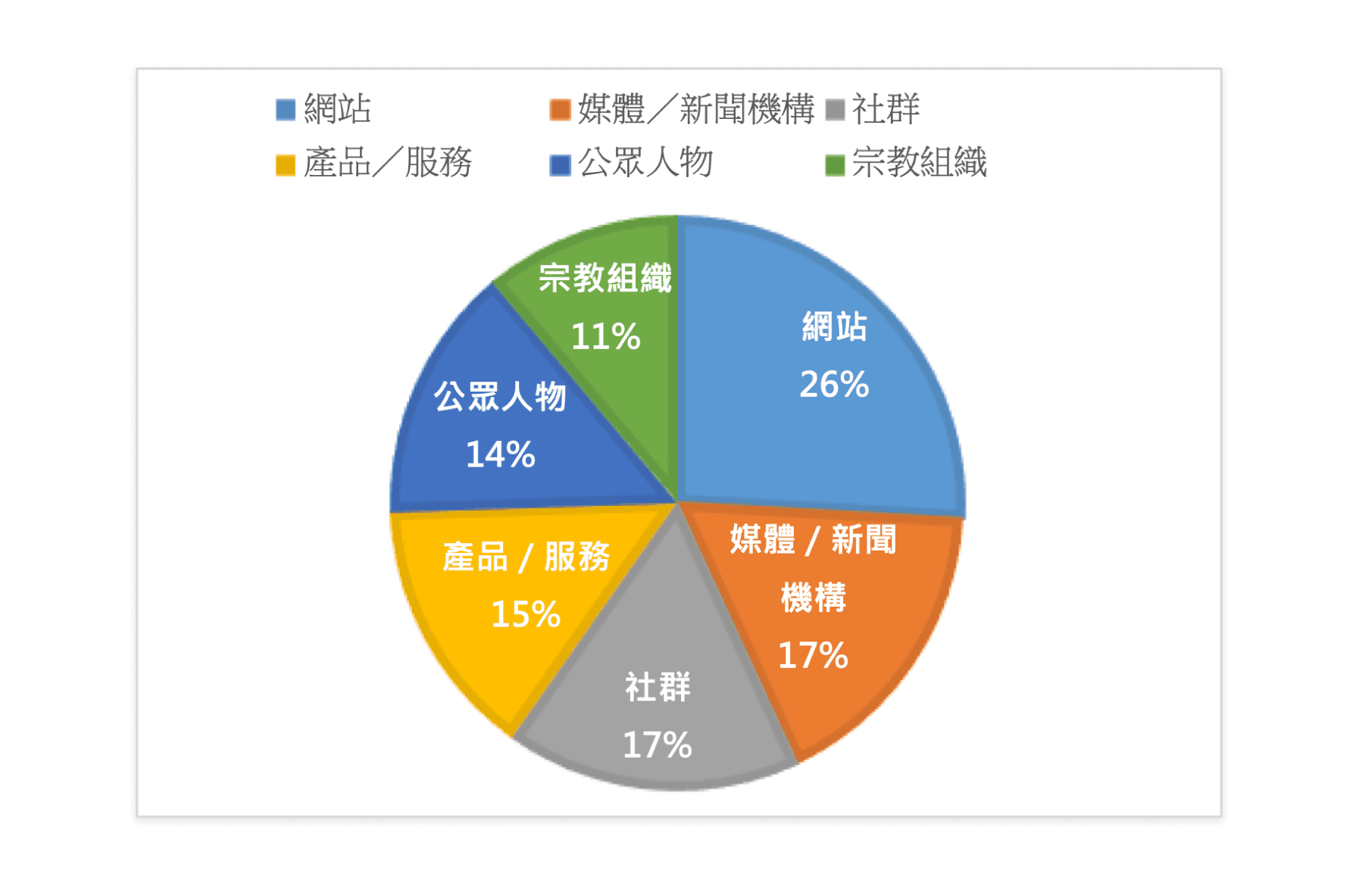
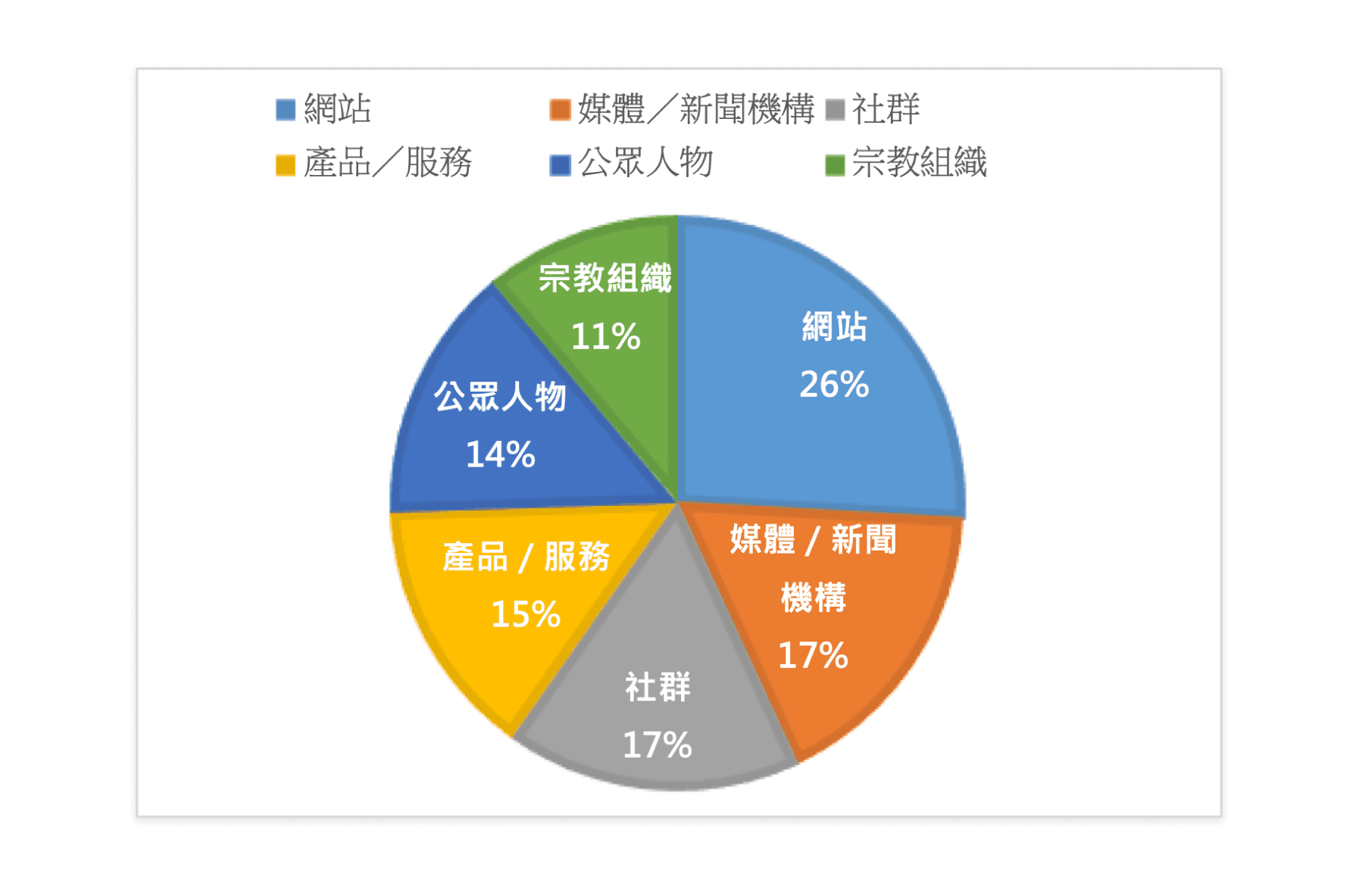
用戶的主要“按讚”的粉絲專業類別
用戶的主要“按讚”的粉絲專業類別
目前,佛陀紀念館網站的流量表現穩定,能夠滿足佛教愛好者和參加特定活動的訪客的需求。然而,網站缺乏吸引年輕群體並刺激他們來參訪的內容。
目前,佛陀紀念館網站的流量表現穩定,能夠滿足佛教愛好者和參加特定活動的訪客的需求。然而,網站缺乏吸引年輕群體並刺激他們來參訪的內容。
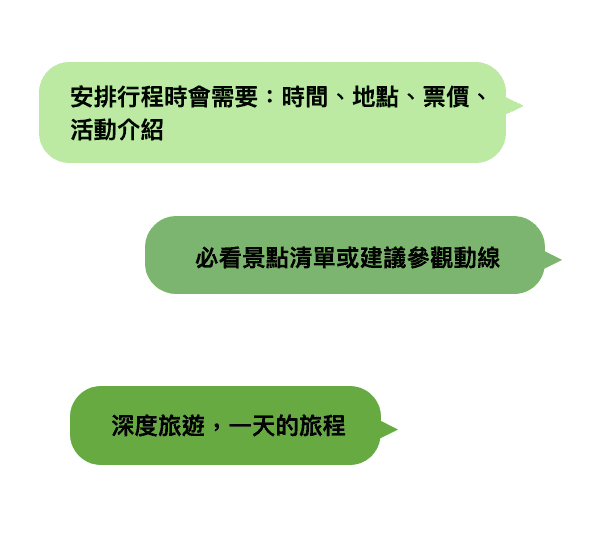
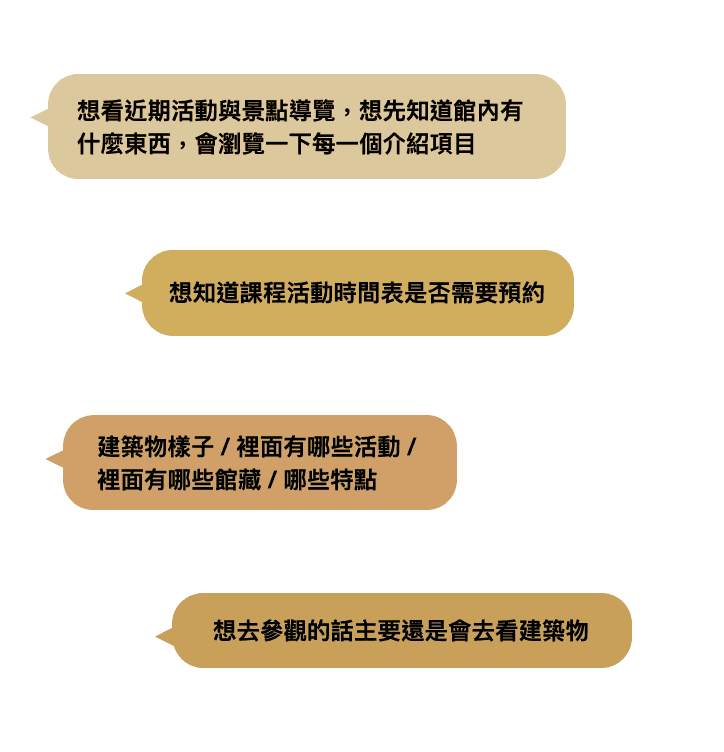
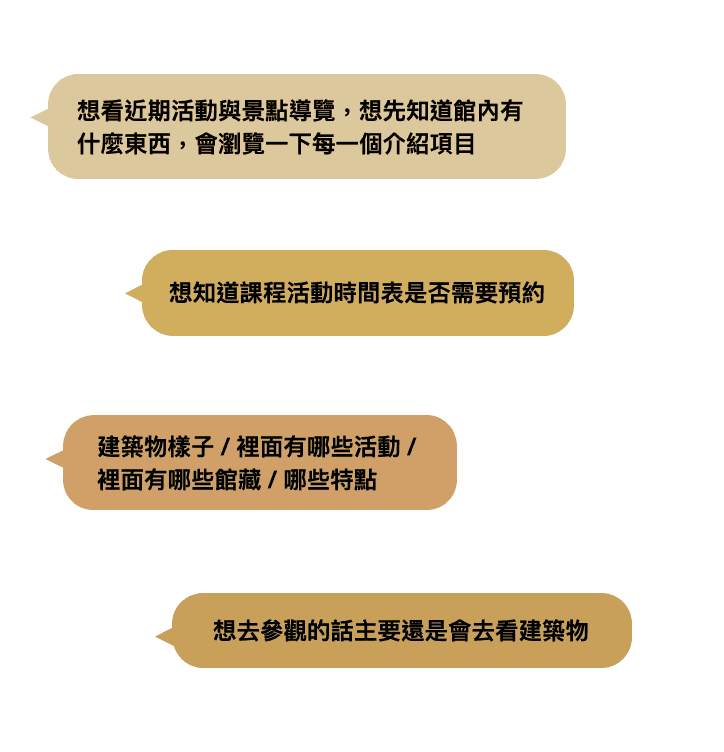
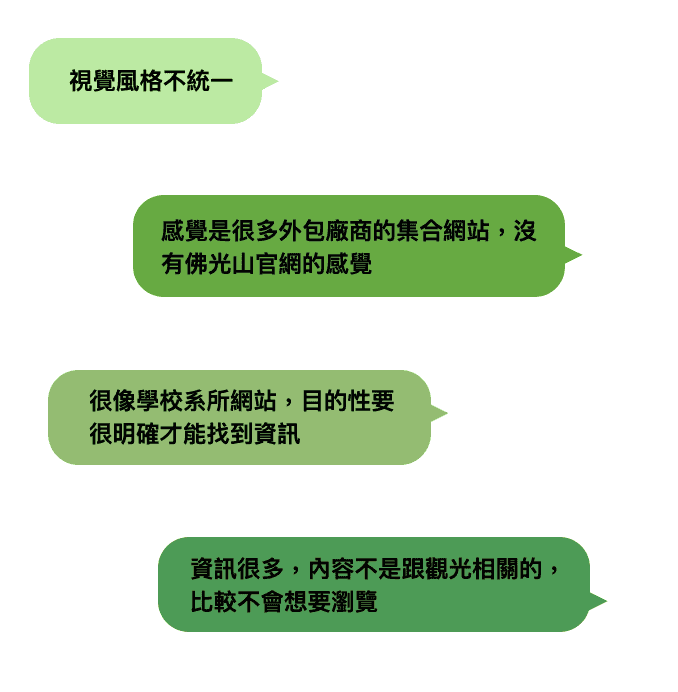
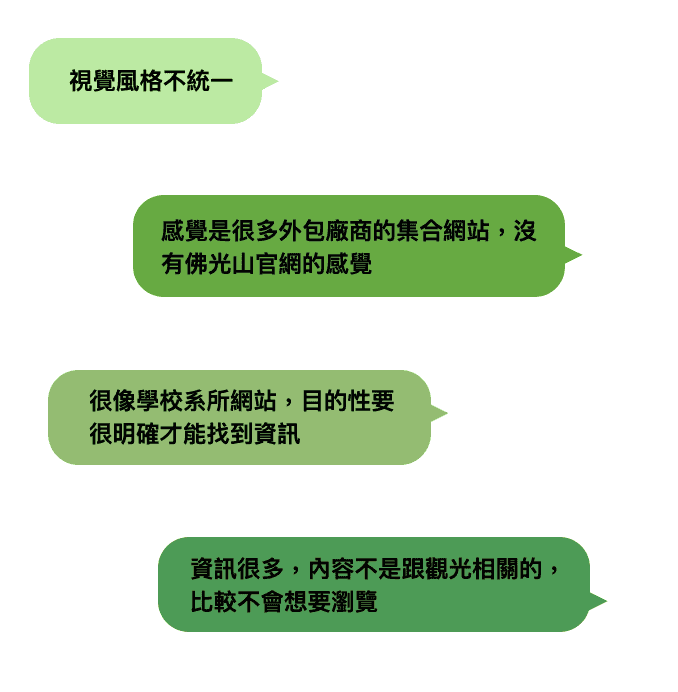
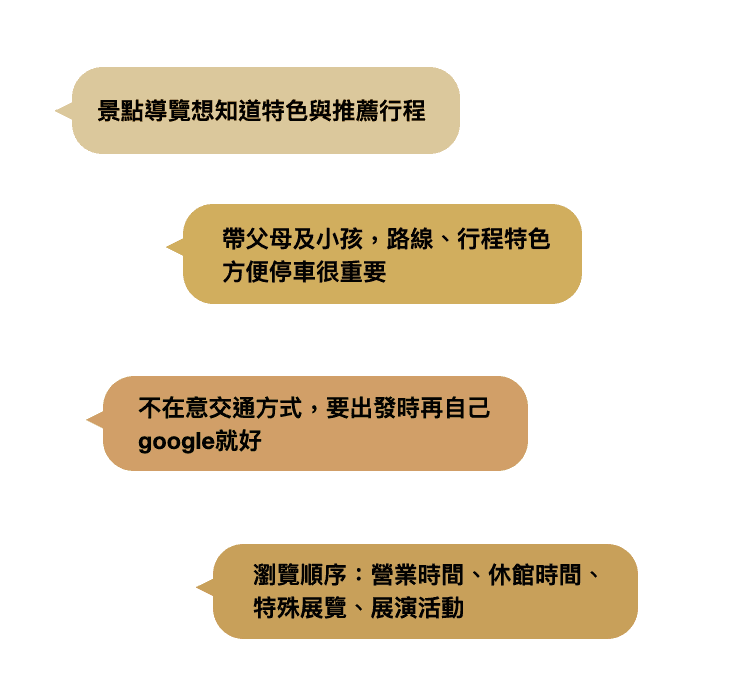
INTERVIEW






網站需要將重點放在特色景點和推薦行程上。需要提供使用者一份全館的推薦景點清單,讓使用者能夠詳細的旅行規劃。此外,瀏覽和收集資訊仍然是旅行規劃和探索的重要部分。然而,網站的資訊需要重整,整體設計也需要重新設計以提升其視覺吸引力和功能性。
Website position
Website position
進行了用戶訪談、使用者研究和分析,以及對國內外指標性景點與博物館網站的研究後,團隊根據客戶和用戶的需求對網站進行了重新調整。確保博物館與開發團隊在網站修訂定位上的目標更加一致。
進行了用戶訪談、使用者研究和分析,以及對國內外指標性景點與博物館網站的研究後,團隊根據客戶和用戶的需求對網站進行了重新調整。確保博物館與開發團隊在網站修訂定位上的目標更加一致。

“一座世界級的博物館,提供悠閒的遊覽和互動體驗,使遊客沉浸在佛教精神中。
“一座世界級的博物館,提供悠閒的遊覽和互動體驗,使遊客沉浸在佛教精神中。
Strategy of redesign
Strategy of redesign
視覺風格
通過吸睛的風格將現代性與傳統文化相結合,同時保持直覺的資訊層級安排,以提供個性化的視覺瀏覽體驗。
通過吸睛的風格將現代性與傳統文化相結合,同時保持直覺的資訊層級安排,以提供個性化的視覺瀏覽體驗。
行動優先
通過響應式網頁設計(RWD)優化瀏覽體驗,確保在各種平台(包括桌面電腦、移動設備和平板電腦)上無縫運行。
通過響應式網頁設計(RWD)優化瀏覽體驗,確保在各種平台(包括桌面電腦、移動設備和平板電腦)上無縫運行。
資訊搜尋
精簡和簡化資訊架構,提供清晰的導引和直觀的導航,以便高效搜索和輕鬆找到所需內容。
精簡和簡化資訊架構,提供清晰的導引和直觀的導航,以便高效搜索和輕鬆找到所需內容。
使用者體驗
通過設計針對年輕一代需求和使用模式的體驗設計。
通過設計針對年輕一代需求和使用模式的體驗設計。
Design Deliverables
Design Deliverables
Information Reorganization :
Consolidating and Categorizing Website Content
Information Reorganization :
Consolidating and Categorizing Website Content
Information Reorganization :
Consolidating and Categorizing Website Content
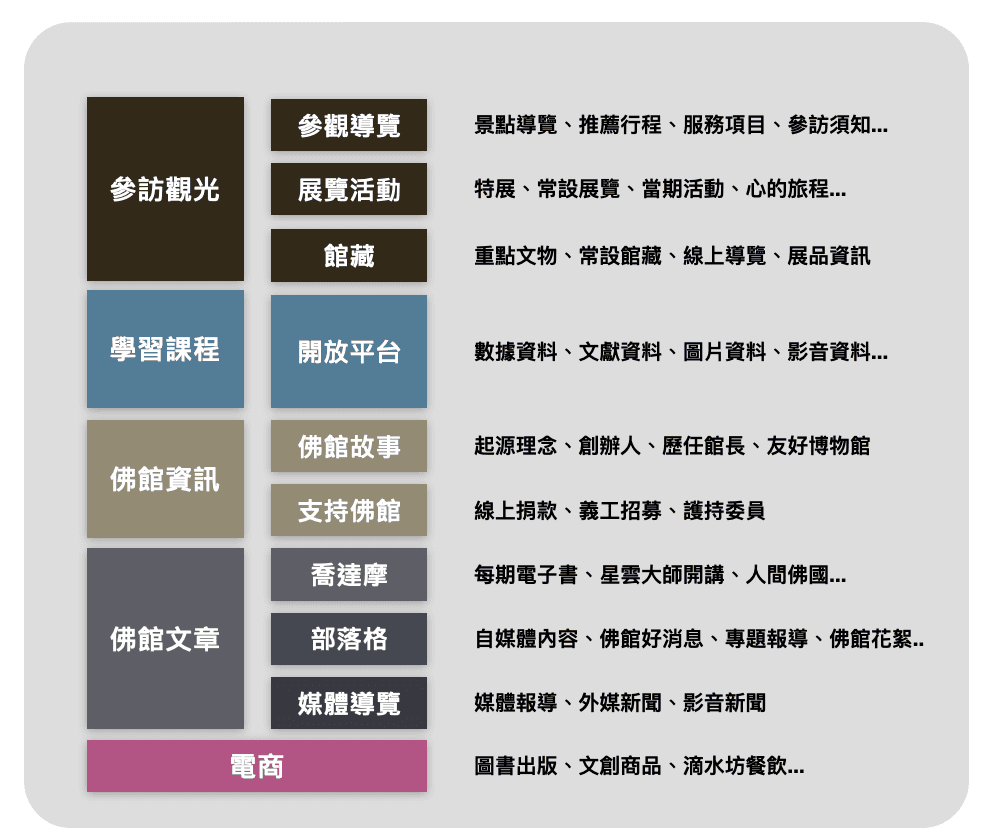
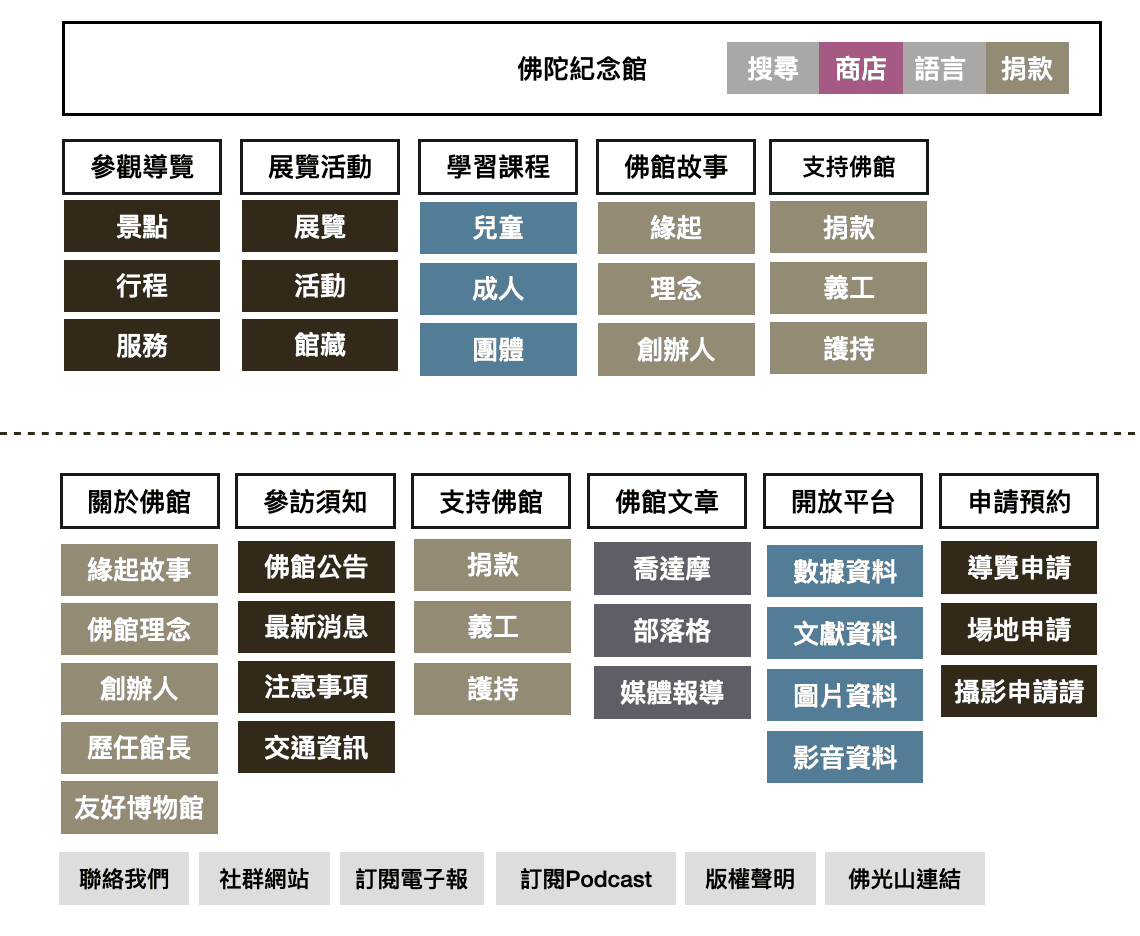
內容整合和分類,提升用戶體驗
通過整理篩選現有內容和預期要更新的資訊,我們以符合用戶操作慣性的方式將資訊整合為四個類別並進行摘要。透過整理範例,協助佛館員工重新組織網站內容,刪除過時或多餘的信息,同時整合必要的更新。

優化網站結構,優先呈現用戶需要的資訊
識別關鍵用戶需要資訊,並根據網站訂位和需求量整理資訊位置。加強網站的信息結構,優化用戶體驗,簡化流程,提高必要的功能的層級,同時保留必要的網站內容。

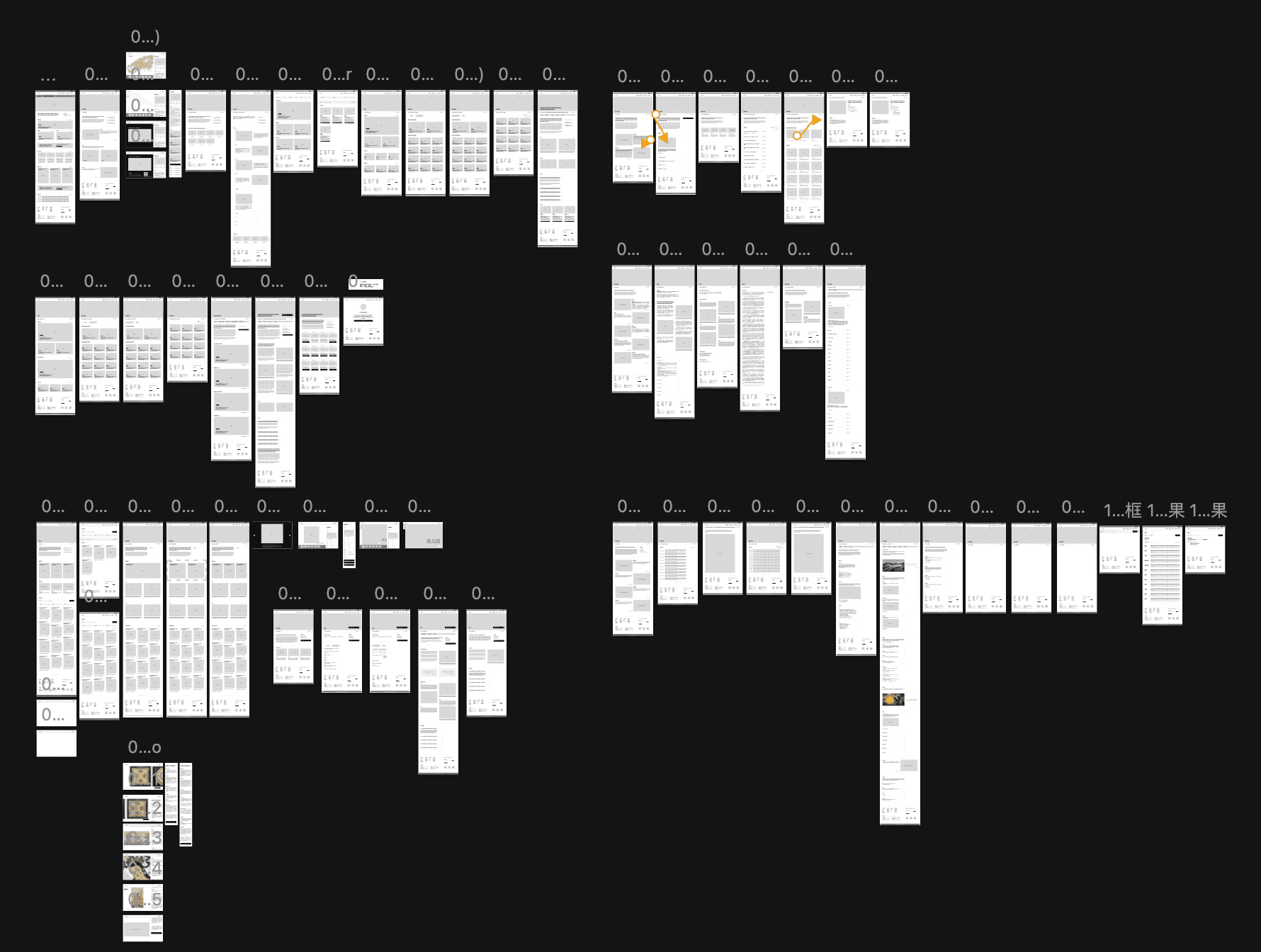
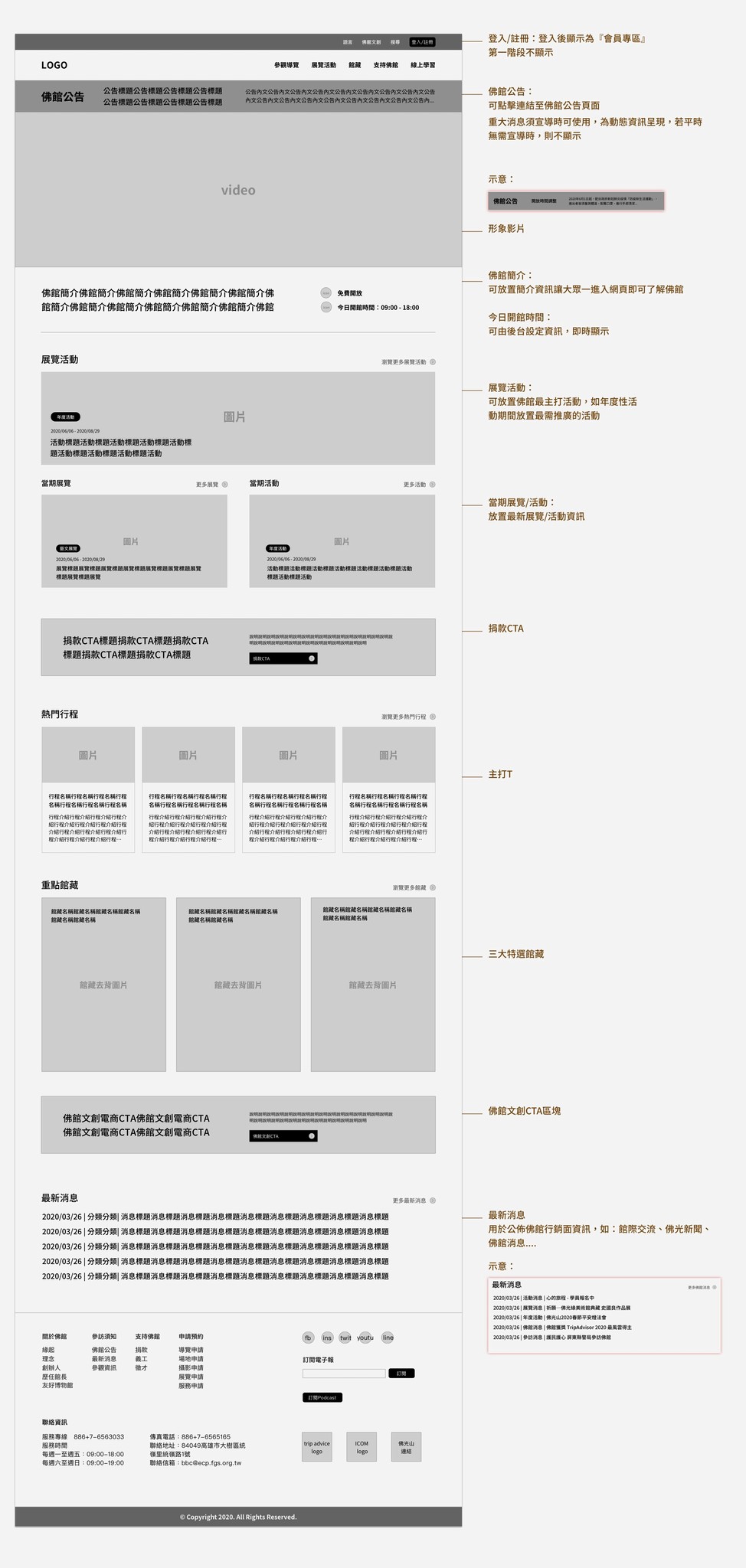
Partial Display of Wireframe Prototypes
Partial Display of Wireframe Prototypes
Partial Display of Wireframe Prototypes

製作部分線框原型呈現改版後的網頁布局和結構,讓佛館員工能對未來網站有想像,以利原工作資訊整理。
製作部分線框原型呈現改版後的網頁布局和結構,讓佛館員工能對未來網站有想像,以利原工作資訊整理。

UI Visual Design
UI Visual Design
UI Visual Design
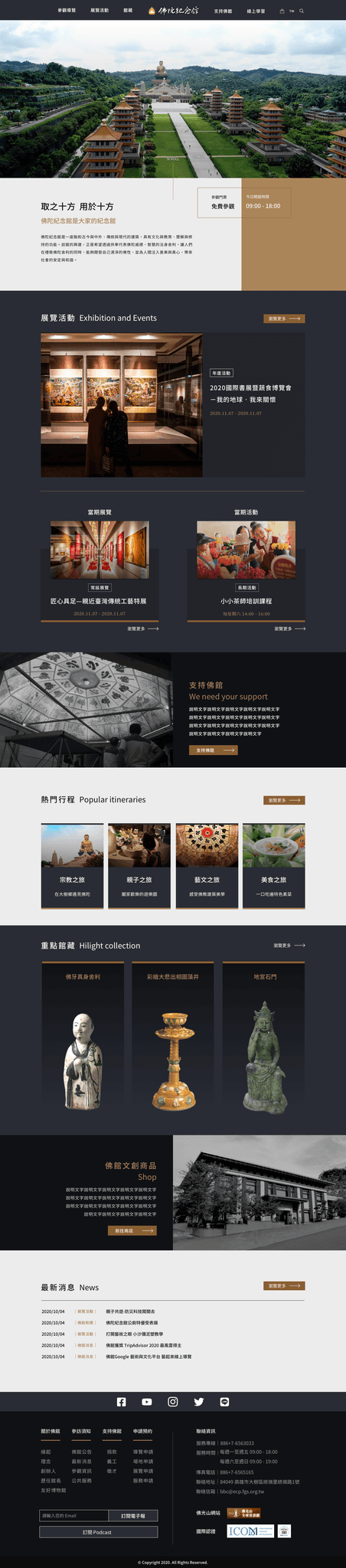
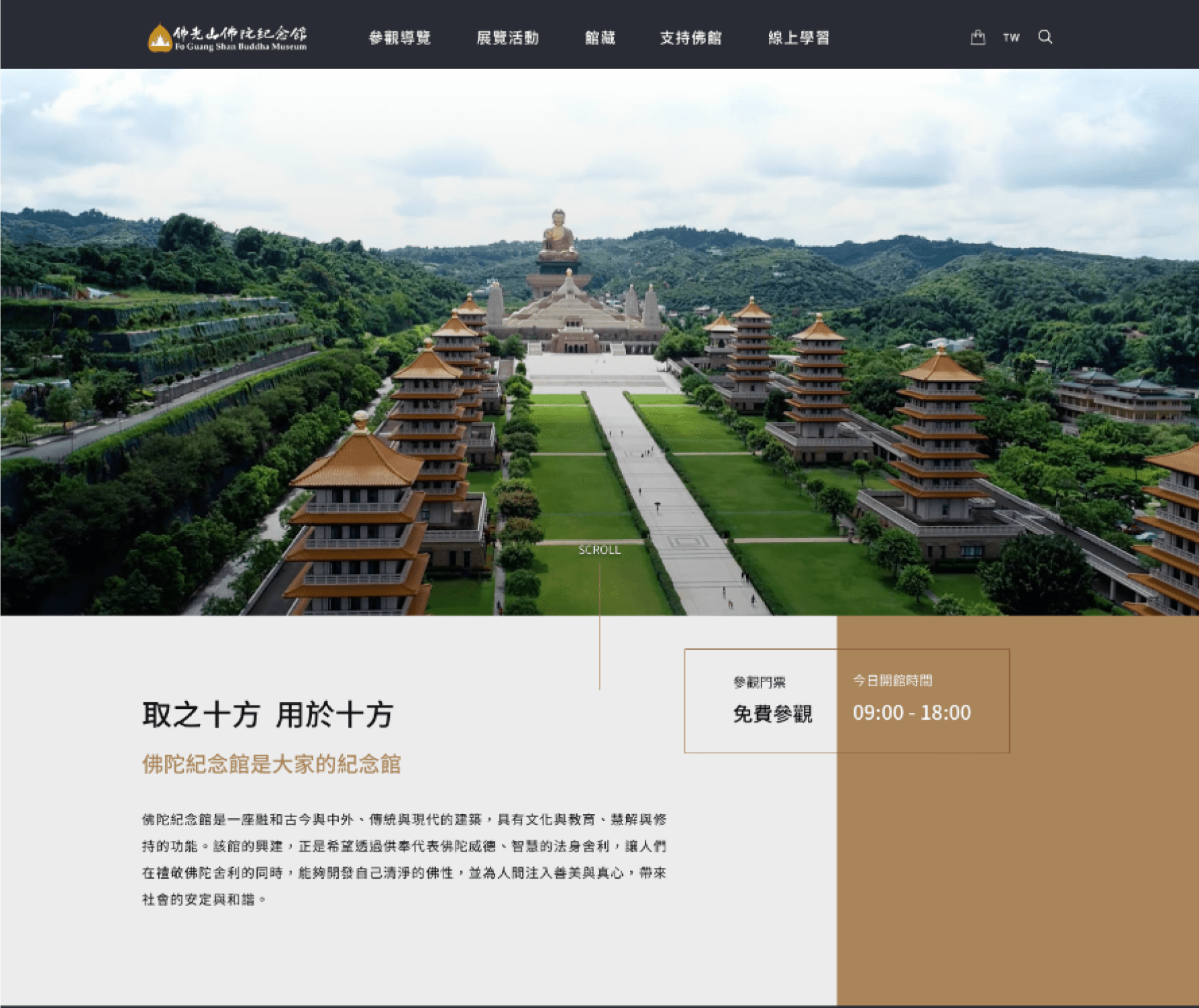
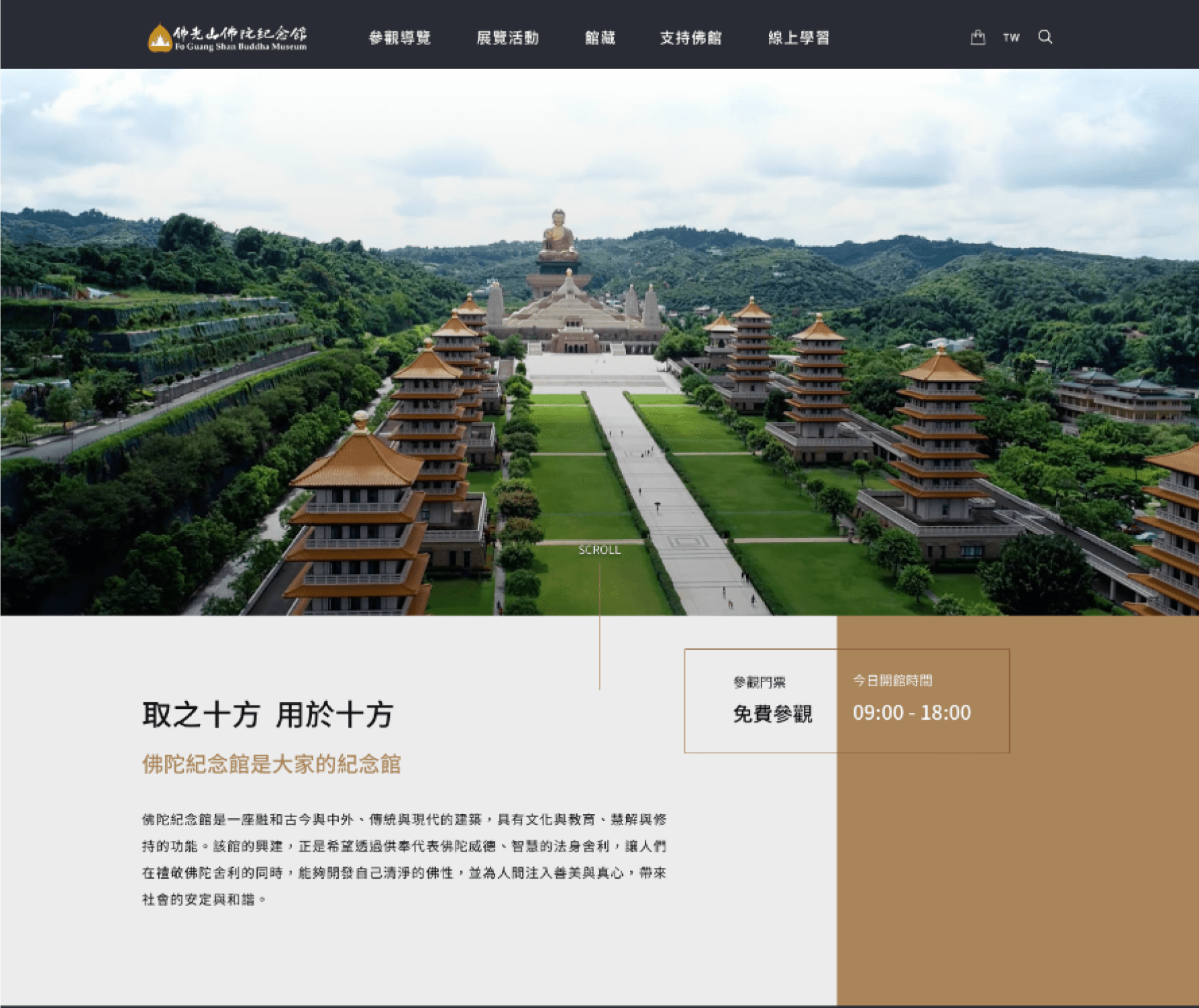
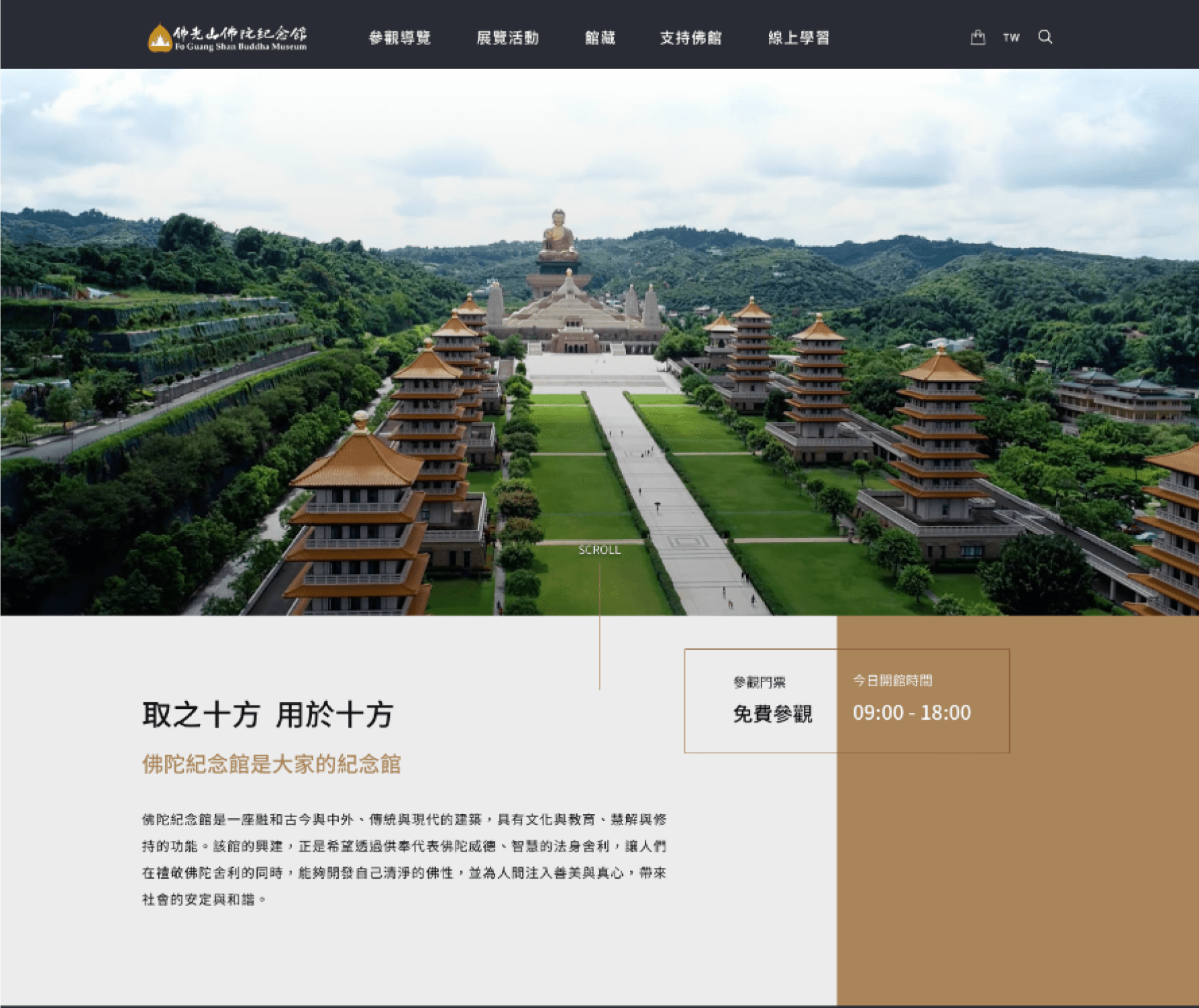
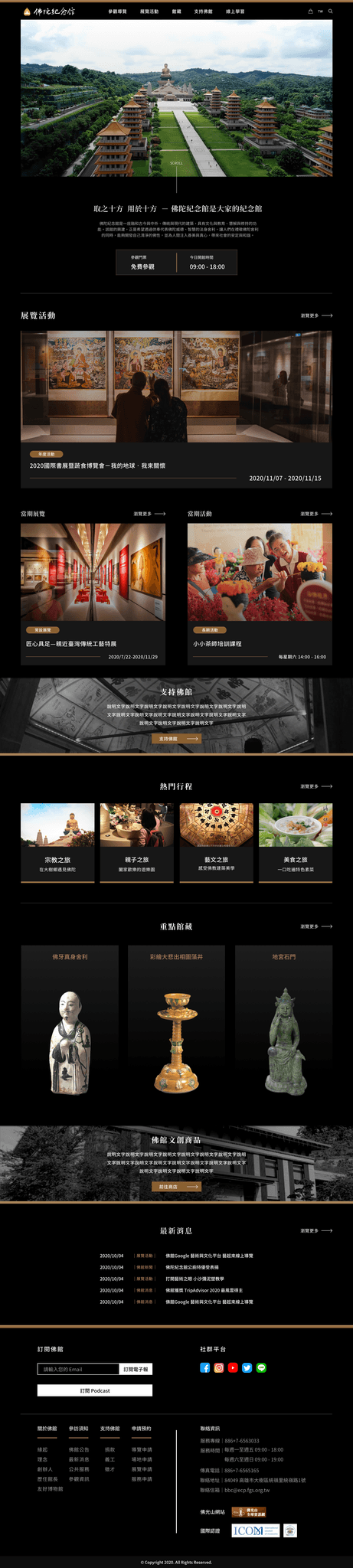
Design A
black and gold //
black and gold //
Larger, Calmer Tones Enriched by Black, Accented with Gold Details.
Larger, Calmer Tones Enriched by Black, Accented with Gold Details.

Design B ( picked )
Design B ( picked )
midnight blue //
midnight blue //
Inspired by the serene hues of the Buddha's aura, echoing the tranquil tones of the sky.
Inspired by the serene hues of the Buddha's aura, echoing the tranquil tones of the sky.